「AMP」の版間の差分
Masahiko Tsuji (トーク | 投稿記録) (→出典) |
Masahiko Tsuji (トーク | 投稿記録) 編集の要約なし |
||
| 43行目: | 43行目: | ||
=== 2016年2月:AMPでの広告表示及び解析ツールのサポートを開始 === | === 2016年2月:AMPでの広告表示及び解析ツールのサポートを開始 === | ||
AMPプロジェクトの公式ページで、AMPの広告表「[https://amphtml.wordpress.com/ BUILDING THE FUTURE OF EMAIL WITH AMP](AMPを使用したメールの未来の構築)」と解析ツール「[https://amphtml.wordpress.com/2016/01/28/analytics-and-measurement-for-amp-pages/ ANALYTICS AND MEASUREMENT FOR AMP](AMPの分析と測定)」のサポートを開始したことを発表しました。 | |||
また、同時にGoogleアナリティクスもAMPページの分析に対応したことを「[https://analytics.googleblog.com/2016/01/announcing-ga-support-for-accelerated.html Announcing GA Support for Accelerated Mobile Pages (AMP) Analytics]」で報告しました。 | |||
=== 2016年2月:会員登録や定期購読ページのコンテンツにAMPが対応 === | === 2016年2月:会員登録や定期購読ページのコンテンツにAMPが対応 === | ||
| 51行目: | 51行目: | ||
=== 2016年2月:AMPに対応したモバイル検索結果をGoogleがリリースし、トップニュースに表示 === | === 2016年2月:AMPに対応したモバイル検索結果をGoogleがリリースし、トップニュースに表示 === | ||
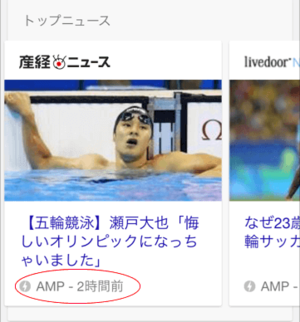
[[ファイル:Toppunyusu01.png|代替文=GoogleがAMPに対応したモバイル検索結果「トップニュース」を表示|サムネイル|GoogleがAMPに対応したモバイル検索結果「トップニュース」を表示]] | |||
2016年2月23日に、GoogleがAMPに対応したモバイル検索結果「トップニュース」を表示しました。 | 2016年2月23日に、GoogleがAMPに対応したモバイル検索結果「トップニュース」を表示しました。 | ||
| 56行目: | 57行目: | ||
=== 2016年5月:AMPの拡張機能を公開 === | === 2016年5月:AMPの拡張機能を公開 === | ||
AMPプロジェクトは「[https://amphtml.wordpress.com/2016/02/09/amp-supporting-paywalls-and-subscriptions/ MENUS, SHARING, AND DYNAMIC CSS CLASSES IN AMP]」にて、AMPの拡張機能、サイドバー、アコーディオン、ソーシャルシェア、ダイナミックCSSに対応したことを発表しました。 | |||
AMPの利便性が向上し、対応するウェブサイトも増え、米国の大手レシピサイトがAMP対応を行いました。 | AMPの利便性が向上し、対応するウェブサイトも増え、米国の大手レシピサイトがAMP対応を行いました。 | ||
| 71行目: | 72行目: | ||
=== 2016年10月:AMPテストツールを公開 === | === 2016年10月:AMPテストツールを公開 === | ||
Googleは公式ブログ「[https://developers.google.com/search/blog/2016/10/using-amp-try-our-new-webpage-tester?hl=ja Using AMP? Try our new webpage tester]」にて、AMPが正しく設定できているか確認するツール「[https://search.google.com/test/amp?hl=ja AMPテストツール]」を公開しました。 | |||
リニューアルを繰り返し、現在は「AMPテスト」として利用することが可能です。 | リニューアルを繰り返し、現在は「AMPテスト」として利用することが可能です。 | ||
=== 2016年10月:Googleのモバイル検索結果すべてにAMP対応ページを表示 === | === 2016年10月:Googleのモバイル検索結果すべてにAMP対応ページを表示 === | ||
日本のGoogleモバイル検索結果すべてのページに、AMP対応したページが表示されるようになり、公式ブログ「[https://japan.googleblog.com/2016/10/amp-1.html モバイルウェブを速く、快適に − AMP プロジェクト 1 周年]」で発表しました。現在のAMPの仕様と差ほど変わりません。当時は⚡マークと「AMP」という文字が表示されていました。 | |||
=== 2016年10月:AMPカルーセル内のレシピ対応をしたリッチカードを提供開始 === | === 2016年10月:AMPカルーセル内のレシピ対応をしたリッチカードを提供開始 === | ||
Googleは公式ブログの「[https://developers.google.com/search/blog/2016/05/introducing-rich-cards Introducing Rich Cards]」で、レシピのリッチカードを世界中に公開したことを発表しました。現在でも、多くのレシピサイトが対応しています。 | |||
=== 2016年12月:Google画像検索もAMP対応 === | === 2016年12月:Google画像検索もAMP対応 === | ||
2023年3月8日 (水) 00:11時点における最新版
AMP(Accelerated Mobile Pages)とは、モバイルデバイス(スマホ)向けページの表示を高速化するように設計された「モバイルフレンドリー」なウェブページ形式のこと。AMPはそのまま「アンプ」と呼ぶ。
当初Accelerated Mobile Pagesは、モバイルでのウェブサイトを高速化することを目的とし、2015年10月7日にオープンソース発表されたプロジェクト名。
同プロジェクトは、Googleを中心にVox Media、La Stampa、Buzzfeed、The Washington Post、Twitter、朝日新聞、毎日新聞、産経デジタルなど30社以上が以下の目的で参加。
- モバイル(スマホ)のロード時間を短縮すること
- ニュース記事等のスマホ検索時のウェブページを高速で表示させること
- ウェブページを表示するまで読み込みを待つ状態を回避すること
- 検索エンジンを利用してよりニュース記事を読んでほしいこと
2016年2月頃からGoogleの検索エンジンが対応しAMPが表示。
当初、Googleのトップニュース(トップストーリー)のカルーセルに表示させるためには、AMP対応が必須だったため、ニュースサイトのみのAMP対応が増加。(現在では、非AMPでも表示される。)
さらに、ページエクスペリエンスシグナルに導入されるコアウェブバイタル(Core Web Vitals)等の影響もあり、AMP対応するウェブページが増加。
また、AMPに対応しているページはGoogleの検索結果に「⚡」のマークが表示されていた。(現在は表示されていない)
SEOに与える影響
AMPが直接SEOに与える影響はない。
ただし、AMP対応を行うことで、モバイルフレンドリーとコアウェブバイタルの基準をクリアでき、ページエクスペリエンスシグナルであるGoogleのランキング要因は一部対応が行える。
非AMPのウェブサイトがモバイルフレンドリーであること、コアウェブバイタル(Core Web Vitals)の基準をクリアしていれば問題がない。
歴史
2015年10月7日:AMPプロジェクトを発表
GoogleやTwitterをはじめとする30以上の会社と一緒に、モバイルページのロード時間を短縮(加速)させるプロジェクト、Accelerated Mobile Pages(アクセラレイティッド・モバイル・ページ)通称AMP(アンプ)を「Introducing the Accelerated Mobile Pages Project, for a faster, open mobile web」で発表。
2015年12月:AMP対応した記事の構造化データの仕様を公開
GoogleはAMP対応した記事の「構造化データ」の仕様を旧デベロッパーツールで公開。
現在では同ページで、非AMPとAMP対応した記事の構造化データの仕様を確認することが可能。
2015年12月:WordPress公式のAMPプラグインVersion 0.1をリリース
- プラグイン名:AMP
- 作者: AMP Project Contributors
2016年2月:AMPでの広告表示及び解析ツールのサポートを開始
AMPプロジェクトの公式ページで、AMPの広告表「BUILDING THE FUTURE OF EMAIL WITH AMP(AMPを使用したメールの未来の構築)」と解析ツール「ANALYTICS AND MEASUREMENT FOR AMP(AMPの分析と測定)」のサポートを開始したことを発表しました。
また、同時にGoogleアナリティクスもAMPページの分析に対応したことを「Announcing GA Support for Accelerated Mobile Pages (AMP) Analytics」で報告しました。
2016年2月:会員登録や定期購読ページのコンテンツにAMPが対応
AMPプロジェクトは、会員登録や定期購読ページのコンテンツにAMPが対応したことを公式ページの「AMP: SUPPORTING PAYWALLS AND SUBSCRIPTIONS(ペイウォールとサブスクリプションのサポート)」で発表しました。
2016年2月:AMPに対応したモバイル検索結果をGoogleがリリースし、トップニュースに表示
2016年2月23日に、GoogleがAMPに対応したモバイル検索結果「トップニュース」を表示しました。
Googleからの公式発表はありませんでしたが、当初は⚡マークと共にAMPの表示がされていました。
2016年5月:AMPの拡張機能を公開
AMPプロジェクトは「MENUS, SHARING, AND DYNAMIC CSS CLASSES IN AMP」にて、AMPの拡張機能、サイドバー、アコーディオン、ソーシャルシェア、ダイナミックCSSに対応したことを発表しました。
AMPの利便性が向上し、対応するウェブサイトも増え、米国の大手レシピサイトがAMP対応を行いました。
また、2015年10月にモバイルからAMP対応ページのデモを確認することができるように告知しており「AMP対応ページデモ」をスマホでクリックし、検索ワードに入れることで以下の画像のようなデモが表示されます。
2016年6月:日本のGoogleニュースでAMPサポートを開始
日本のモバイル検索結果に、「トップニュース」と「おすすめ」が表示されるGoogleニュースでのAMPサポートをGoogleは開始しました。
2016年9月:GoogleがAMP対応を推奨
Googleの公式ブログで「What is AMP?」を公開し、ニュースサイトやブログサイト、レシピサイト、ショッピングサイト(ECサイト)に対して、GoogleがAMP対応を推奨しました。
AMP対応はSEOの恩恵を受けることが出来るのかという議題が多く上がりましたが、現在でもAMPは直接のランキング要因ではありません。
2016年10月:AMPテストツールを公開
Googleは公式ブログ「Using AMP? Try our new webpage tester」にて、AMPが正しく設定できているか確認するツール「AMPテストツール」を公開しました。
リニューアルを繰り返し、現在は「AMPテスト」として利用することが可能です。
2016年10月:Googleのモバイル検索結果すべてにAMP対応ページを表示
日本のGoogleモバイル検索結果すべてのページに、AMP対応したページが表示されるようになり、公式ブログ「モバイルウェブを速く、快適に − AMP プロジェクト 1 周年」で発表しました。現在のAMPの仕様と差ほど変わりません。当時は⚡マークと「AMP」という文字が表示されていました。
2016年10月:AMPカルーセル内のレシピ対応をしたリッチカードを提供開始
Googleは公式ブログの「Introducing Rich Cards」で、レシピのリッチカードを世界中に公開したことを発表しました。現在でも、多くのレシピサイトが対応しています。
2016年12月:Google画像検索もAMP対応
Google画像検索においてもAMP対応が行われ、当時は⚡マークと「AMP」という文字が表示されていました。
2017年9月:強調スニペットのAMPのリンク掲載
Googleはモバイル検索結果において表示する「強調スニペット」にAMP対応のラベルと、AMPページのリンクを掲載するよに改良を加えました。
2017年11月:Yahoo!検索がモバイル検索結果でAMP対応
Google検索から遅れること約1年、Yahoo!の検索結果にもAMP対応のモバイル検索結果が表示されるようになり、当時は⚡マークと「AMP」という文字が表示されていました。
出典
- Introducing the Accelerated Mobile Pages Project, for a faster, open mobile web(Google The Keyword)
- Accelerated Mobile Pages(AMP)について(Gooogle広告ヘルプ)