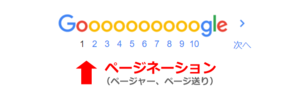
ページネーション
ページネーションとは、ウェブサイト内やブログの一覧ページ(アーカイブ)等で利用するページャーやページ送りのことを指す。ページネーションは、本来は1ページで表示する内容を、冗長化や表示速度の懸念から、あえて分割してページに分ける方法。
一般的に「次へ(Next)」「前へ(Previous)」の表示や数字で表示されている。
SEOのベストプラクティス
ページネーションに対し、ページネーションタグ(rel=”next” と rel=”prev”)を付けることがSEOのベストプラクティスだったが、Googleは、ページネーションタグのインデックスシグナル(インデックスを促すこと)を2019年3月に廃止した。
ただし、Microsoftが運営するBingの検索エンジンはページネーションタグを利用している。
ページネーションタグのコード例
//ページネーションの2ページ目の例 <html> <head> <title>タイトル</title> <meta name="description" content=""> <link rel=”prev” href=”https://example.com/page1” /> <link rel=”next” href=”https://example.com/page3” /> </head> <body>
ページネーションタグは、上記のコードを、HTMLの<head>部分に記載する。
ページネーションの2ページ目の例では、「prev」に1ページ目を指定、「next」では3ページ目を指定する。