モバイルファーストインデックス(MFI)
モバイルファーストインデックス(Mobile First Index)とは、Googleの インデックス 登録と、検索ランキング(掲載順位)で、モバイル版のコンテンツを優先的に使用し、検索ランキングに反映することを言い、2018年3月27日に開始されました。Mobile First Indexの頭文字を取って「MFI」や「モバイルファーストインデックス登録」とも言います。
このモバイルファーストインデックスはウェブサイトによって移行されているケース、されていないケースが存在し、2020年8月頃には70%のウェブサイトが移行しています。
Google検索では、クロール、インデックス、ランキングシステムは主にデスクトップ版(PC版)のコンテンツが利用されており、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。
モバイルファーストインデックスには、モバイル版のコンテンツを優先的に使用する(インデックスする)ことで、モバイルユーザーが探しているものを見つけやすくするGoogleの狙いがあります。
ただし、Googleはモバイルファーストインデックスに全ウェブサイトを強制移行させても「パソコン用Googlebot」はウェブページをクロールし続け、廃止されることはありません。
モバイルファーストインデックスの強制移行
Googleは2020年9月にすべてのウェブサイトをモバイルファーストインデックスへの強制移行をする予定でしたが、感染症の流行により世界中の環境が変化に対応するため、現在では2021年3月末に強制以降の開始を予定しています。
2021年3月末より遅れる可能性がある
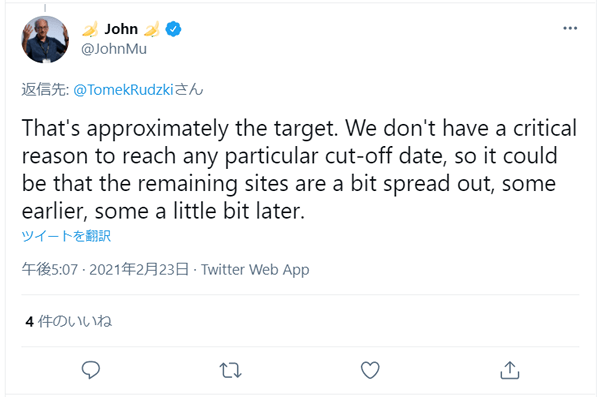
「4月1日にすべてのウェブサイトがモバイルファーストインデックスに登録されるか確認したい」というツイートに対して、Googleのジョン・ミュラー氏は、公式Twitterで、以下のようにツイートしています。(日付:2021年2月23日)
3月はGoogleの目標であり、必ず3月末に完了する重大な理由はありません。まだ移行していないサイトは、MIFの移行がサイトによって遅くなる場合や早くなる場合があります。
上記のため、3月末に確実にすべてのウェブサイトがモバイルファーストインデックスに移行するわけではないと言えます。
また、ジョン・ミュラー氏は他のツイートで以下のようにも伝えています。
2021年3月20日/@JohnMu:残りのサイトから潜在的な癖を見つけるために物事を少し広げることが問題となっています。モバイルファーストインデックスの計画は、すべてを一度に行うことではありません。
2021年3月20日/@JohnMu:すべてを切り替えただけで発生する問題を解決するために、まだいくつかの作業が行われています。私たちは、検索が引き続き役立つことを確認したいのです 。そのため、期限はありません。例えば、今年いっぱい移行に少し長くかかったとしても、それで問題ありません。
SEOに与える影響
すでにモバイルファーストインデックスは、2020年8月で70%移行しており、強制移行された場合「パソコン用Googlebot」のクローラーが対応しているウェブサイトに影響が出る可能性があります。
(すでに「スマートフォン用Googlebot」の場合はあまり変動がないものと思われます。)
全てのウェブサイトが強制移行されていないため、SEOに与える影響は分かりませんが、対応は推奨されます。
モバイルファーストインデックスへの移行に関して
モバイルファーストインデックスの移行に関して必要な情報をまとめています。
移行をチェックする方法
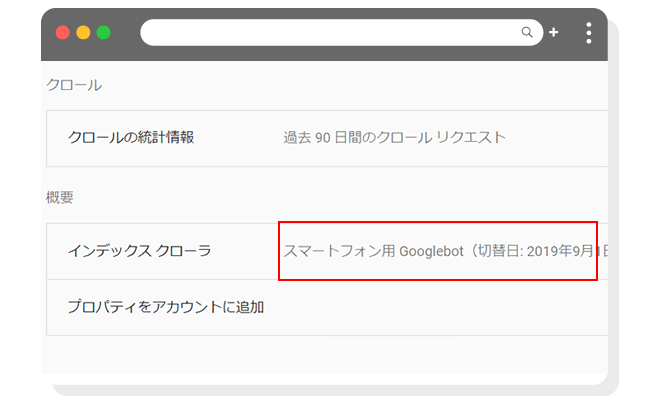
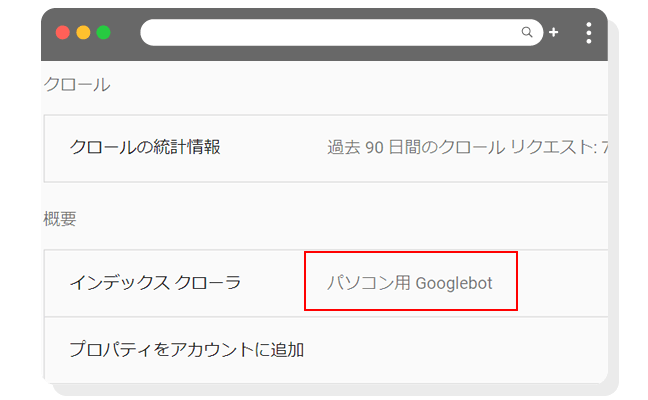
あなたのウェブサイトがモバイルファーストインデックスに移行されているかどうかは、Search Console の「設定」画面のインデックスクローラーから確認することが出来ます。
モバイルファーストインデックスへの移行が完了している場合

モバイルファーストインデックスへの移行が完了している場合「スマートフォン用Googlebot」と記載があり、切替日が掲載されています。
モバイルファーストインデックスへの移行が未完了の場合

モバイルファーストインデックスへの移行が未完了の場合、「パソコン用Googlebot」と記載があります。
現在移行されていない場合
2021年2月現在で移行されていない場合、考えられる原因は2つあり、
- モバイルファーストインデックスの準備が出来ていないケース
- コントロールグループ(control group)の対象となっているケース
以上のケースが考えられます。
コントロールグループはモバイルファーストインデックスへ強制移行する場合に、移行した状態と比較を行うグループであり、変更の成果をGoogleが良いか悪いか判断するための情報に利用されているケースです。
Googleのジョン・ミュラー氏によれば、数は少ない(少数だ)と伝えているので、移行していない原因としては考えない方が良いでしょう。
一方、一番可能性が高い原因としては「モバイルファーストインデックスの準備が出来ていないケース」となります。
Googleが提供している「モバイル ファースト インデックス登録に関するおすすめの方法」を確認し、対処しておきましょう。
PCよりモバイルのコンテンツが減少している場合
Googleは「意図的にモバイルページのコンテンツをパソコン用ページよりも少なくしている場合、サイトでモバイル ファースト インデックス登録を有効にすると、Google がページから取得できる情報が減少するため、ある程度のトラフィック損失が発生する可能性があります。」と警告しています。
現在移行されていない場合でも「2021年3月」の移行までに修正を行っておきましょう。
モバイルファーストインデックスチェックツール
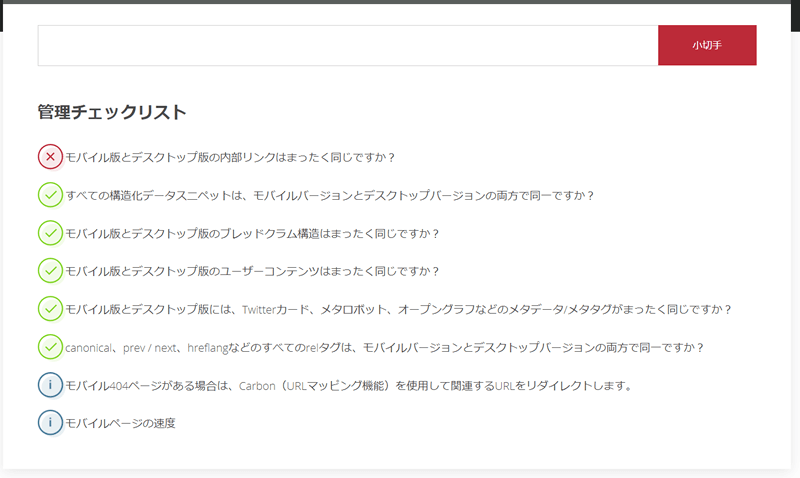
PCとスマホの差異をチェックするための「モバイルファーストインデックスチェックツール(Mobile First Index Checker)」をご紹介します。
こちらのチェックツールにアクセスし、対象のページURLを入れることで簡単に差異をチェックすることが可能です。

以下の移行でのチェック項目を確認しながら差異が無いかを調べておきましょう。
移行でのチェック項目
- 移行でのチェック項目を確認しておきましょう。
- Googlebot がコンテンツにアクセスしてレンダリングできることを確認する
- パソコンとモバイルでコンテンツが同じであることを確認する
- 構造化データを確認する
- パソコン版とモバイル版の両サイトに同じメタデータを設定する
- 広告の配置場所を確認する
- 視覚的なコンテンツを確認する
以上確認しながら、以下のチェック項目の詳細も合わせて見ておきましょう。
移行でのチェック項目の詳細
以下は2020年1月22日に更新された「モバイルファーストインデックス作成のベストプラクティス」からの内容を分かりやすくしたものになります。
コンテンツへのアクセス
- モバイルページのコンテンツとリソースにアクセス可能なこと
- Googleにリソースをクロールさせること
(※モバイル、デスクトップでURLが違う場合)
(robot.txtなどでURLがブロックしていないか確認する) - アクセスし、レタリングが可能なこと
- モバイルサイトとデスクトップサイトで同じmeta robotタグを使用すること
(特に「noindex」または 「nofollow」の違いなどがないようにすること) - 重要なコンテンツは読み込み遅延をさせないこと
- ユーザーが操作するスワイプ、クリック、入力などGoogleは認識しない
レスポンシブデザインで、ウェブサイトを作成していれば特に問題がないことですが、上記がコンテンツへのアクセスのベストプラクティスとなります。
モバイルとデスクトップが別のURLとなる場合のサイトは、改めて確認してください。
モバイルとデスクトップのコンテンツ
- モバイルサイトにデスクトップと同じコンテンツが含まれていること
- モバイルサイトのコンテンツが少ない場合、主要コンテンツがモバイルと同等になるようにすること
(検討すること) - 同等のコンテンツであってもレイアウトの違いによりGoogleが異なってコンテンツを理解する可能性があること
- コンテンツがデスクトップより少ない場合、トラフィックの損失が予想されること
- ほとんどのインデックスはモバイルサイトから行われることを認識すること
- モバイルでもデスクトップサイトと同じ明確で意味のある見出しを使用すること
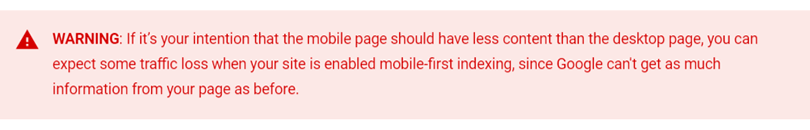
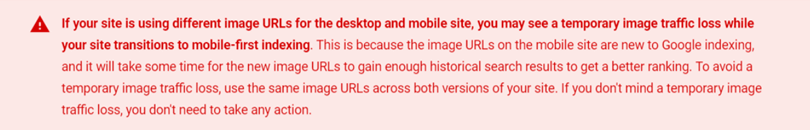
Googleはモバイルファーストインデックスのベストプラクティスにおいて、モバイルとデスクトップのコンテンツについて「警告」としてかなり協調しています(以下画像参照)。

警告:モバイルページのコンテンツをデスクトップページよりも少なくすることを意図している場合、サイトでモバイルファーストインデックス作成が有効になっていると、Googleは以前ほど多くの情報をページから取得できないため、トラフィックの損失が予想されます。
モバイルコンテンツはデスクトップコンテンツと同等になっているか必ず確認する必要があります。また、モバイルコンテンツの方が、コンテンツ量が多い場合は、必要の有無を判断しながらモバイルコンテンツに合わせておきましょう。
構造化データ
- 構造化データがある場合、モバイルもデスクトップも両方に存在する必要がある
- モバイルもデスクトップも同じ構造化データがあること
- 構造化データで正しいURLを使用すること
- データハイライターを使用する場合はモバイルサイトでチェックすること
構造化データ で見落としてしまう項目としては「パンくず」ではないでしょうか。「リッチリザルトテストツール」で”スマートフォン用Googlebot”に設定をして確認しておきましょう。
metaデータ
- デスクトップとモバイルに同じメタデータを配置すること
- ページタイトル(<title>)がデスクトップとモバイルで同等であること
- メタ(<meta>)の説明がデスクトップとモバイルで同等であること
違う場合はあまりないと思われますが、meta tag 等の内容がモバイルとデスクトップで同じかどうかを改めて確認しておきましょう。
広告の配置
- 広告がモバイルページのランキングに悪影響を与えないようにすること
- モバイルに広告を表示する際は「The Better Ads Standards(より良い広告基準)」に従うこと
より良い広告基準に関して、Googleは以下のように説明しています。
例えば、ページの上部にある広告はモバイルデバイスのスペースを取りすぎる可能性があり、ユーザーエクスペリエンスが低下します。
ユーザーのモバイル体験を損なわないように広告を配置するように見直しておきましょう。
ビジュアル(画像)コンテンツ
- モバイルサイトの画像のベストプラクティスを確認すること
- 高品質な画像を提供し、小さすぎる画像や低解像度の画像を使用しないこと
- サポートされている形式の画像を利用すること
(BMP、GIF、JPEG、PNG、WebP、SVG の形式) - ページが画像を読み込むたびに変わるURL(画像)を使用しないこと
(絶えず変わる画像は適切に処理できずインデックスできない) - モバイルサイトの画像の代替テキスト(alt)がデスクトップと同じであること
- デスクトップと同じタイトルやキャプション、ファイル名、テキストを使用すること
Googleは下画像に記載してあるようにデスクトップとモバイルサイトで異なる画像URLを使用している場合、一時的にトラフィックの損失が発生する場合があることを警告しています。

サイトがデスクトップサイトとモバイルサイトで異なる画像URLを使用している場合、サイトがモバイルファーストインデックス登録に移行する間に一時的な画像トラフィックの損失が発生する場合があります。これは、モバイルサイトの画像URLがGoogleのインデックス作成にとって新しいものであり、新しい画像URLが十分な履歴検索結果を取得してより良いランキングを得るまでに時間がかかるためです。一時的な画像トラフィックの損失を回避するには、サイトの両方のバージョンで同じ画像URLを使用します。一時的な画像トラフィックの損失を気にしないのであれば、何もする必要はありません。
つまり、モバイルサイトを作成する場合はなるべく画像URLを同じにする必要があるため、注意しておきましょう。
モバイルとデスクトップでURLが異なる場合
- エラーページのステータスがデスクトップサイトとモバイルサイトの両方で同じであること
(モバイルサイトのみがエラーページである場合、ページはインデックスされない) - モバイル版に「#(フラグメント)」のURLがないこと
- ほとんどの場合#(フラグメント)URLはインデックスできない
- Search Consoleでデスクトップとモバイル両方登録し、(Googleが)アクセスできることを確認すること
- hreflangでモバイルURL、デスクトップURLを指し示すこと
- モバイルでGoogleがクロールできるための容量を確保すること
- robots.txtが両方のサイトで意図した通りに機能しているか確認すること
- デスクトップとモバイルで同じrobots.txtをしようすること
- 正しく「rel=canonical」と「rel=alternate」を設定すること
※「rel=canonical」と「rel=alternate」の設定は例が掲載されているため確認しておきましょう。
hreflangは言語や地域ごとのページに利用するイメージが強いタグだが、モバイルファーストインデックス導入と共に、モバイルとデスクトップをhreflangで指し示すことが可能です。
- デスクトップページ間で hreflang を相互に設定する
- モバイルページ間で hreflang を相互に設定する
- デスクトップページからモバイルページへ alternate を設定する
- モバイルページからデスクトップページへ canonical を設定する
以上の方法で、こちらも例も掲載されているため確認しておきましょう。
Mobile-first indexing移行に伴うメール

「Search Console」に登録があるウェブサイトでかつ、Googleがモバイルファーストインデックスに移行したウェブサイトに2018年9月頃から以下のようなメールが届いています。
(現在は強制移行中のため、届いておりません。)
件名:Mobile-first indexing enabled for http://example.com/
返信先:Google Search Console Team <sc-noreply@google.com>
<以下本文>
Mobile-first indexing enabled for http://example.com/
http://example.com/ の所有者様
モバイル ファースト インデックスが有効になっているため、スマートフォン用 Googlebot のログでサイトのトラフィックが増加している可能性があります。また、モバイル版のコンテンツから Google 検索結果のスニペットが生成されるようになることもあります。
背景: モバイル ファースト インデックスは、インデックス登録とランキングの決定についてモバイル版のコンテンツを使用することで、ユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。弊社のクロール、インデックス登録、ランキングのシステムは、これまでは PC 版のサイトのコンテンツを使用していたため、PC 版とモバイル版でコンテンツが異なる場合、モバイル検索に不都合が生じることがあります。弊社の分析によると、お客様のサイトのモバイル版と PC 版は類似しています。
詳細:
• インデックス カバレッジについては、インデックス ステータス レポートをご利用ください。
• インプレッション数、クリック数、サイトのデザインについては、検索パフォーマンス レポートをご利用ください。
• ご不明な点がありましたら、ウェブマスター フォーラムにご投稿ください。その際は、メッセージ タイプ [WNC-00000000] である旨をお知らせください。または Google の一般公開イベントにお立ち寄りください。
良くある質問
モバイルファーストインデックスの良くある質問をまとめています。
MFIに対応していない場合は、検索順位が変動する可能性があります。
特にメタタグやコンテンツ、構造化データなどは最低限確認しておくことが大切です。時間が許す限り対応しておきましょう。
MFIに移行されているかどうかは、Search Consoleの「設定」画面のインデックスクローラーから確認することが出来ます。
Search Consoleの登録設定は行っておきましょう。
Googleの公式発表では3月末となります。
個別サイトの移行の状況は、Google Searchで確認できます。また、強制移行となる場合には、Googleから何らかのアナウンスがある可能性があります。
著作者:辻 昌彦




コメント・フィードバック
フィードバックいただいた、SEOへのご意見や見解は内容を管理者が確認し、当文章に掲載される可能性がございます。