クリック率が飛躍的に増加するバナー広告の9つの構成とデザイン
リスティング広告が企業にとっても、アフィリエイターにとっても重要になる中で、リマーケティングやYDM広告を行う時にバナー広告は欠かせない。
そのため、クリック率が飛躍的に増加するバナー広告の構成とデザインを事例と共に解説していきたいと思う。
このページを作成しながら、私自身もバナーを1つ作ったので、是非参考にしてほしい。(参考になるのであればですが・・・)では始めよう。
バナー広告のデザイン方法パターン
さっそくバナーデザインに入っていきたいと思う。
広告デザインを考える時に大事なのは構成だ。このコンテンツでは構成に対してクリックされる方法を追求していく。
では早速デザインと構成にうつろう。いくつかパターンを紹介していくので、参考に作成していこう。
黄金のバナー広告定番パターンを理解する
バナー広告では黄金のクリック率を集められるパターンが存在する。
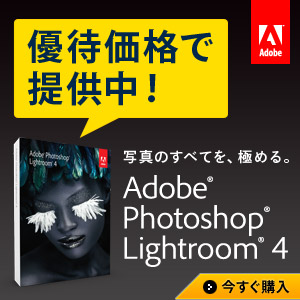
下画像のバナー広告を見てほしい。

何の変哲もないバナー広告に見えるかもしれないが、これが黄金バナーパターンになる。
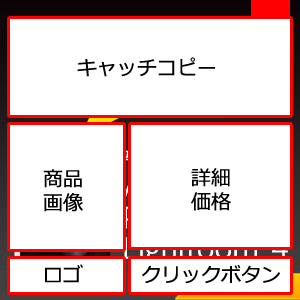
構成は以下の通りだ。

まずは、このパターンでバナーを作ってみることが大切だ。
まだ、この部分ではデザインは大雑把で良い。自分のイメージした内容も含めて配置してみよう。この時点では、あたりまえだが「しっくりこない」場合が多い。
それでは次のパターンに移ろう。
左上から右下へ目線が流れるように
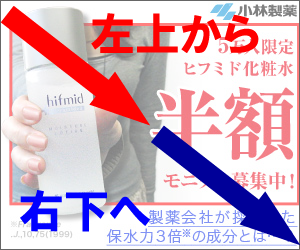
下のバナーを見てほしい。

パッとみたところ、左側に注目がいき、その後左側に流れて見てしまう。これは、人間の意識的な効果を利用した心理的トリックだ。

左上から右下に目線が動くような作りにしてみる。
この場合は色や文字の大きさなどを工夫する必要があるので、注意しよう。左上から右下への意識を分からないように作ろう。
シンプルに伝えることもデザイン
下のバナー広告を見てほしい。見て分かる通り、シンプルなキャッチコピーと後は画像だけ。

何がメインのバナーかが良くわかり、イメージも画像で補っているパターンだ。
この場合、「本当?」とやや疑いがあるキャッチコピーを付けることが大事だ。作ったキャッチコピーをシンプルに表現できるか、デザイン性からも考えていく必要がある。
色々見て、しっくりはまった広告を選ぶのも重要だ。
2つにバナーを分けて考える

バナーを2つに分けて考えるやり方だ。これは、50:50にするよりは、どちらかに寄せた方が、効果的にクリック率があがる。
色合いを強く構成したのであれば、目立たない色がちょうど良い。
ビフォアーアフター系バナー

これも注目してみてほしい、左上から右下へ流れるようにビフォアー・アフターを行っている優れたバナーだ。

やはり一番伝える部分を左下に持ってくるのはクリック率が上昇しやすいバナーといえる。
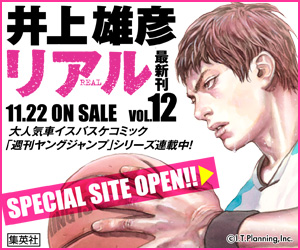
アニメのインパクトを加える

アニメや漫画のイラストが入るとバナーとしても向上し、クリック率が商品によっては増加する。有名なマンガだが構成を参考にしたい。
数字でPRする広告バナー
キャッチコピーの中で数字を入れて強調するのはクリック率向上に大事なことだ。数字を入れてバナー広告でPRすることも大事になる。

数字を効果的に利用しているバナーだ。数字が目に飛び込んでくる。

こちらも写真と、数字がしっかりとマッチしている。
価格で魅せる広告バナー

数字と言えば数字だが価格で魅せる場合、その大きさはさらに大きくなる。

似たような業界だが、同じ手のバナーを利用している。
文字で魅せる広告バナー
文字で広告バナーを魅せる場合は、素人には少し難しい。
センスが要求されるからである。

「半額決算セール!」と書いてあるだけだが、押したくなるような色合いとキャッチコピー。文字の大きさも絶妙だ。
広告バナーは綺麗に作るものではない。クリックされて初めて効力を発揮するものだ。
それをよく理解している。
魅せる文字を失敗すると下記のようになる。

キャッチコピーは促進を狙ったものであるが、少し失敗しているバナーの例だ。
気を付けておきたい。
実践:実際にバナー広告を作成してみた
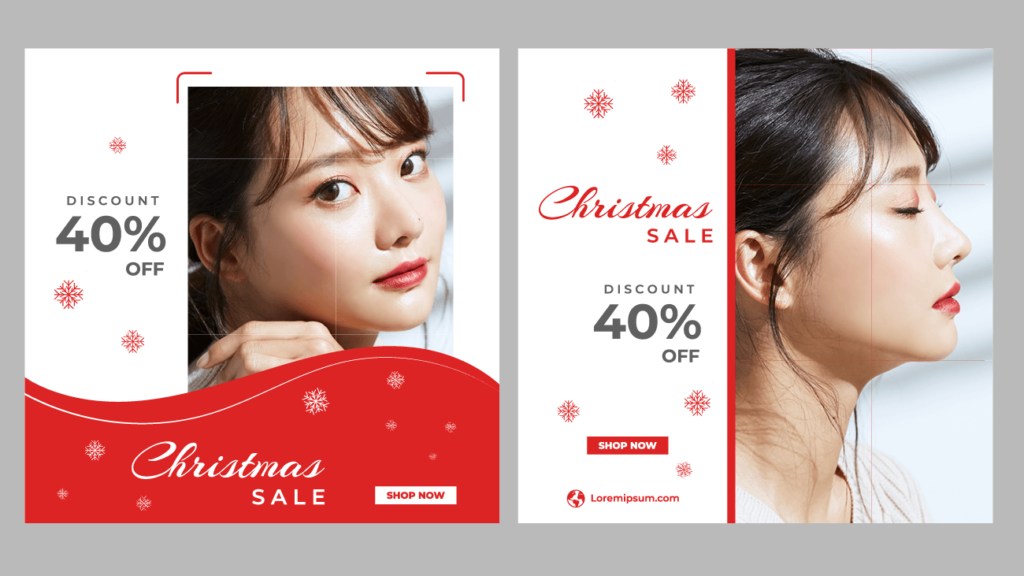
今回の知識を元にバナーを作ってみた。まずシンプルなのがクリック率向上の秘訣なので、下記画像の「写真素材」を参考にベースを考えた。

かなりシンプルなバナーに仕上がっている。構成と文字の置き方を真似したいと思い、さらにインパクトを出す考え方へ。
さらにインパクトを出すために以下も参考に入れる。

飛び出しているバナーが良いと思い、枠からはみ出ているインパクトを採用した。
さらに、2つに分離させるバナーが、視覚的効果が良いため以下も参考に。

2つに分かれているバナーを採用した。
この3つを組み合わせると、以下のバナーが誕生した。
↓作ったバナー↓

いかがだろう。押してみたくなるだろうか。
参考にしているバナーまとめサイト
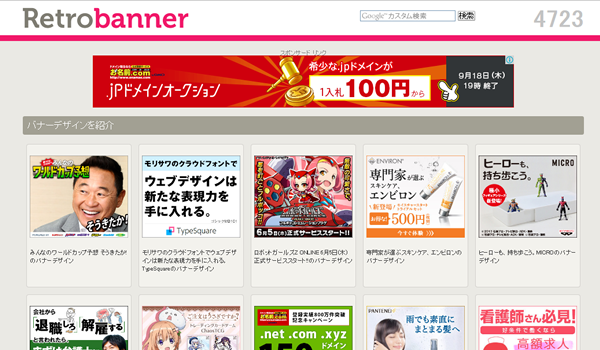
RetroBanner(レトロバナー)
サイトURL: http://retrobanner.net/
昔のバナーには非常に良いバナーが眠っているケースがある。再利用しやすい。
バナーデザインアーカイブ
サイト:http://banner.keizine.net/
バナーデザインアーカイブも重宝するバナー広告まとめサイトの1つです。
まとめ
色々とバナー広告も奥が深いですね。
正直バナー広告の勉強はもう少ししないといけないですね。今後SEOがスムーズに上がらなくなっているので、リスティング広告の重要性が問われてくると思います。
その場合は、バナー広告はリマーケティングの要素にも重要です。
しっかりとバナーを作れるようになりたいですね。
著作者:辻 昌彦




コメント・フィードバック
フィードバックいただいた、SEOへのご意見や見解は内容を管理者が確認し、当文章に掲載される可能性がございます。