YouTube動画のホームページへの埋め込み方と7つのカスタマイズテクニック
ホームページとYouTube動画の連動は動画運営上や、ホームページ運営上欠かせないものとなった。ホームページにYouTube動画をただ埋め込むのではなく、ユーザーに適正に見せるための埋め込み方をお伝えしていく。
ホームページへYouTube動画を掲載する方法
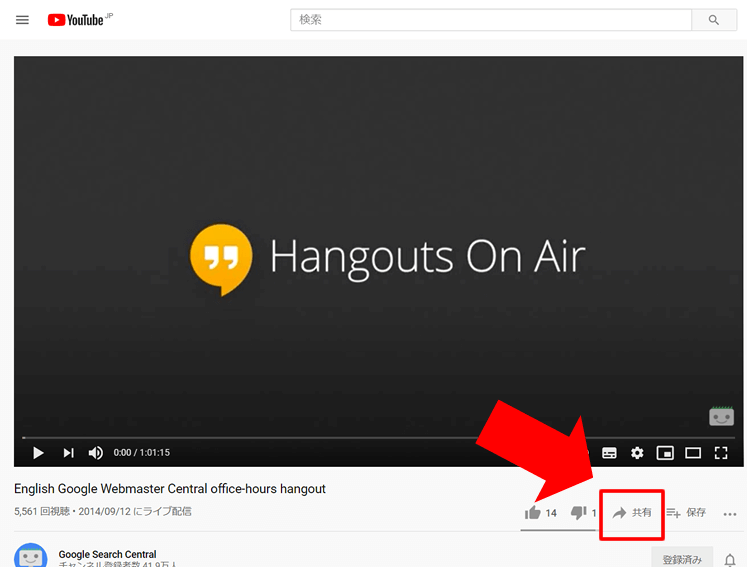
まず、YouTubeにアクセスを行い、ホームページに埋め込みたい動画まで進む。

その後、赤枠で囲った「共有」と書かれたボタンを押す。

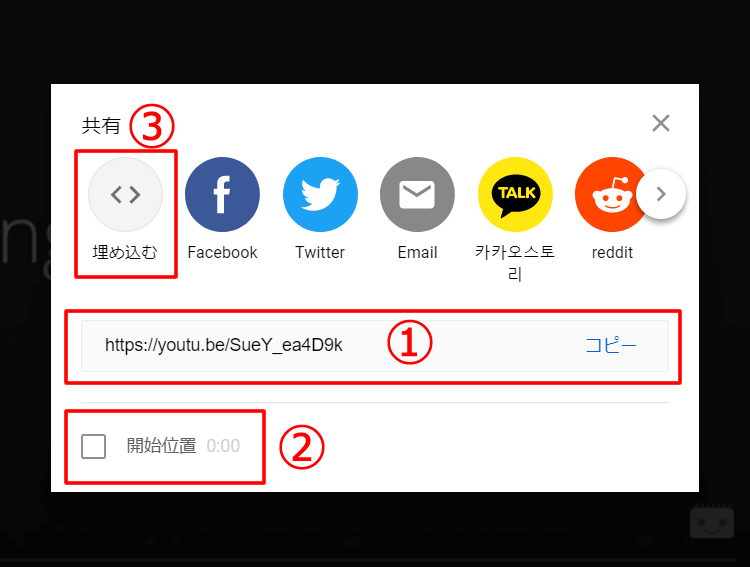
YouTube動画の共有方法は以下の通りだ。3点とも大事なので確認してほしい。
- ①URLについて:WordPressを利用している方は、このURLコードをそのままコピーすることで動画を埋め込むことができる。また、リンクを貼りたい場合も利用する。
- ②開始位置について:開始位置を設定することで、ホームページ上に再生をする時間を決めることが可能になる。
- ③埋め込みコード:こちらのボタンを押して、ホームページに埋め込む。
その他、FacebookやTwitterなどの共有ボタンについては、アカウントを持っていれば自動でシェアされる。
「埋め込む」のボタンを押す
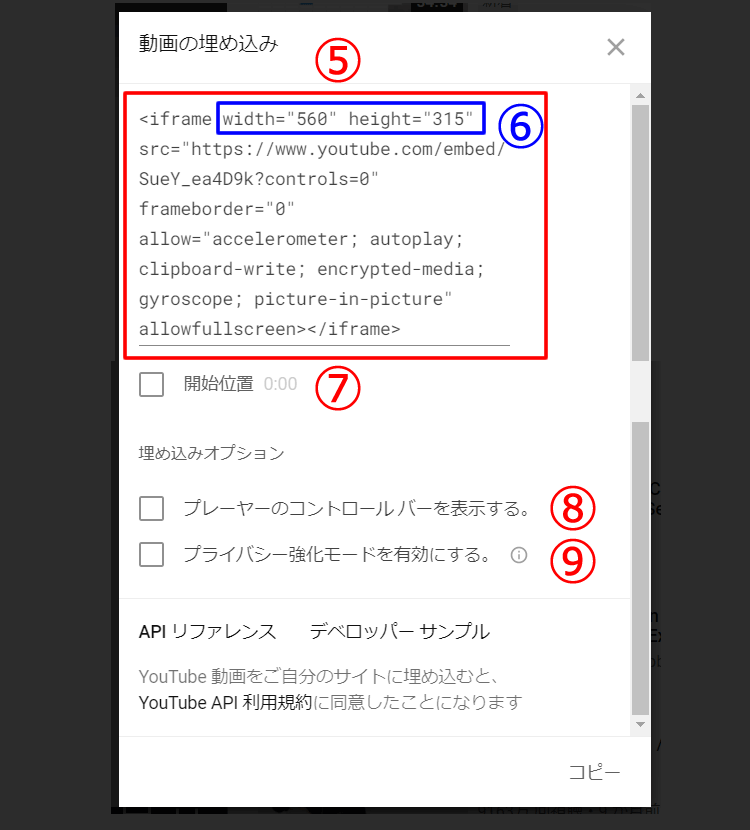
では、埋め込みコードについて説明していく。③のボタンを押すと、下記のようなコードが出現する。

⑤埋め込みコード
このコードをホームページに埋め込むだけで、動画が表示される。
⑥動画のサイズの調整
上画像で囲った部分を調整することで、YouTubeの埋め込みサイズを変更できる。(詳細は以下で説明)
⑦開始位置
開始位置の調整もこちらで調整できる。開始位置を決めることで、ホームページに埋め込んだ際は、その開始位置から動画がスタートする。
⑧プレイヤーのコントロールバーを表示する

プレイヤーのコントロールバーはYouTubeの動画の下にある再生ボタンなどがある黒いバーを指す。表示したい場合はチェックを入れる。
⑧プライバシー強化モードを有効にする
有効にする場合はユーザーが動画を再生しない限り、ウェブページを訪れたユーザーの情報は YouTube に保存されない仕組みだ。チェックを外していて問題はない。詳しくは「動画と再生リストを埋め込む」を確認してほしい。
直接埋め込みコードを編集し、画像サイズを整える
デフォルトは「横560×縦315」ピクセルとなっている。この数字を変更することで、画像のサイズを調整することが可能だ。
<iframe width="560" height="315" src="//www.youtube.com/embed/SueY_ea4D9k" frameborder="0" allowfullscreen></iframe>
中の埋め込みコードに 「<横>width=”560″」「<縦> height=”315″」と記載があるはずだ。この部分が画像のサイズをあらわすので、好きなサイズに変更が可能になる。
適性比率は「16:9」なので、比率を合わせておけば違和感がない。
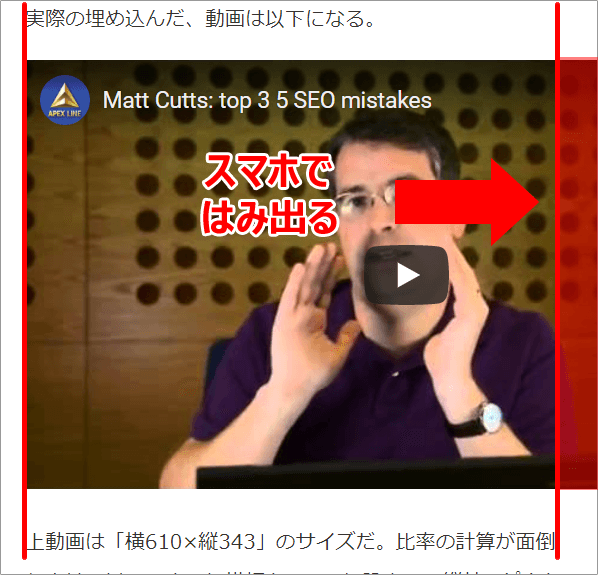
実際の埋め込んだ、動画は以下になる。
上動画は「横610×縦343」のサイズだ。比率の計算が面倒な方は、以下のように横幅を100%に設定し、縦軸のピクセルだけを決めれば、問題なく表示されえる。
<iframe src="//www.youtube.com/embed/ACPUuSIcL6M" width="100%" height="300" frameborder="0" allowfullscreen="allowfullscreen"><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span></iframe>
埋め込みコードのカスタマイズテクニック
YouTubeの埋め込みにはホームページをより良く見せるテクニックがいくつか存在するので紹介しよう。是非参考にカスタマイズしてみてほしい。
YouTubeのタイトルバーを消す

(上画像)YouTubeのタイトルバーは画像も見にくく、YouTubeのサイトへの飛びやすく離脱の原因にもなるため、消込みをかける。共有ボタンやYouTubeへのリンクも消えてスッキリした印象になる。埋め込みコードの「src=”//www.URL」のコードの後ろに下記コードを追加する。
- ?showinfo=0
合わせると「src=”//www.URL?showinfo=0」と追加する。下記サンプルコードも参照。
<iframe width="610" height="343" src="//www.youtube.com/embed/ACPUuSIcL6M?showinfo=0" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
YouTubeのロゴを消す

(上画像参照)YouTubeへの誘引を行ってしまうため、ロゴが嫌と言う方におすすめだ。そんな小さなことは気にしない方は無視してほしい。埋め込みコードの「src=”//www.URL」のコードの後ろに下記コードを追加する。
- ?modestbranding=1
合わせると、「src=”//www.URL?modestbranding=1」と追加する。下記サンプルコードも確認してほしい。
<iframe width="610" height="343" src="//www.youtube.com/embed/ACPUuSIcL6M?modestbranding=1" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
YouTubeの下のメニューごと消す

(上画像)先ほどのロゴどころが、全てのメニューを消したい場合は下記のようなコードを追加する。埋め込みコードの「src=”//www.URL」のコードの後ろに下記コードを追加する。
- ?controls=0
合わせると、「src=”//www.URL?controls=0」と追加する。下記サンプルコードも確認してほしい。
YouTubeを自動再生させる
ホームページに埋め込んだYouTube動画のページを開くと共に自動再生を行うやり方だ。埋め込みコードの「src=”//www.URL」のコードの後ろに下記コードを追加する。
- ?autoplay=1
合わせると、「src=”//www.URL?autoplay=1」と追加する。下記サンプルコードも確認してほしい。
<iframe src="//www.youtube.com/embed/ACPUuSIcL6M?loop=1" width="560" height="315" frameborder="0" allowfullscreen></iframe>
YouTubeの画像をループさせる
短い動画などの場合、再生を押した時点で、停止ボタンを押すまでループさせる方法。埋め込みコードの「src=”//www.URL」のコードの後ろに下記コードを追加する。
- ?loop=1
合わせると、「src=”//www.URL?loop=1」と追加する。下記サンプルコードも確認してほしい。
<iframe src="//www.youtube.com/embed/ACPUuSIcL6M?loop=1" width="560" height="315" frameborder="0" allowfullscreen></iframe>
YouTubeを指定の位置で停止・再生させる
YouTube動画を指定の位置で、再生し、停止させる埋め込みコードの修正方法だ。長い動画で編集したくない場合に重宝する。埋め込みコードの「src=”//www.URL」のコードの後ろに下記コードを追加する。
- ?start=(再生秒数)
- ?end=(停止秒数)
仮に再生秒数が50秒から、停止が100秒だった場合の埋め込みコードは、「src=”//www.URL?start=50&end=100」と追加する。間に「&」を入れる必要があるので注意しよう。下記サンプルコードも確認してほしい。
<iframe src="//www.youtube.com/embed/ACPUuSIcL6M?start=50?&end=100" width="560" height="315" frameborder="0" allowfullscreen></iframe>
YouTubeにデフォルトで字幕を表示させる
知らない方もいるかもしれませんが、YouTubeには字幕機能が搭載されている。こちらも埋め込みコードに追加するだけで、常に字幕をONの状態にすることができる。英語の動画などには最適だ。埋め込みコードの「src=”//www.URL」のコードの後ろに下記コードを追加する。
- ?cc_load_policy=1
下記コードも参考にしよう。動画のプレーヤータイプはAS3、AS2の限定なので注意しよう。
<iframe src="//www.youtube.com/embed/ACPUuSIcL6M?cc_load_policy=1" width="560" height="315" frameborder="0" allowfullscreen></iframe>
スマホではみ出たYouTubeのCSSを調整する
YouTubeをホームページに画像サイズを調整して埋め込んだ場合、以下画像のようにスマホのサイズがずれていることに気づくことはないだろうか。

対処方法は2つあり、両方ともCSSを調整する方法だ。
iframeを100%に設定する
以下のように、iframeを100%に設定することで、スマホでのYouTubeの横幅のサイズが100%になるため違和感がなくなる。
iframe {
max-width: 100%;
}
ただし、他のiframeを利用している場合に影響が出る、縦幅のサイズがPC版と同じ高さになってしまうというデメリットがある。
レスポンシブ対応のCSSを設定する
CSSを追加で設定し、HTMLには、「<div class=””></div>」で囲う必要がある。以下コードを確認してほしい。
// HTML
<div class="youtube">
<iframe src="//www.youtube.com/embed/ACPUuSIcL6M?loop=1" width="560" height="315" frameborder="0" allowfullscreen></iframe>
</div>
// CSS
@media screen and (max-width: 780px) {
.youtube {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.youtube iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
}
※780px画像以下の場合、適用するCSSを記述
以上のCSSを設定すれば、PC版とスマホ版で高さなどの調整が可能になる。ただ、1回1回、「<div class=””></div>」で囲う必要があることがデメリットとなる。
まとめ
YouTube動画のカスタマイズに関してはその他色々な方法も存在するが、使用頻度は動画サイトを作成しない限り低く、埋め込みレベルの知識さえあれば問題ない。
YouTube動画のカスタマイズに凝る前に他の事も考えていく方が重要だ。
著作者:辻 昌彦
共有からソースコードを取得しホームページ内に書き実行したところ560×315のYouTube画面が出てクリックしたらその大きさのまま再生されるので自作サムネイル420x265px○○.jpgをクリックしたら大きな画面になり再生されるようにしたいのですけどソースの書き方がわからいのでどのように書けばいいのか教えて下さい、お願いします。


コメント・フィードバック
フィードバックいただいた、SEOへのご意見や見解は内容を管理者が確認し、当文章に掲載される可能性がございます。