titleタグ(タイトルタグ)
titleタグ(タイトルタグ)とは、ウェブサイトやウェブページにおける個々のページタイトルを記述するためのHTMLです。titleタグはとても重要で、検索エンジンと検索ユーザーがコンテンツを理解するために役立つ主要な要素であり、多くの人がウェブページ全体を見る前にtitleタグを目にします。
そのため、titleタグはページのコンテンツを正確にかつ簡潔に説明することを目的として文字を入れます。
コードサンプル
<html> <head> <title>ここに各ページ固有で正確なタイトルを付けます」</title> <meta name="description" content="ディスクリプション"> </head> <body> …
HTMLの<head>内に「<title>タイトル名</title>」で記述します。
titleタグが重要な理由
検索エンジンと検索ユーザーがコンテンツを理解するために役立つ主要な要素であり、検索ユーザーはtitleタグを読み、自分にとって必要な情報かどうかを判断します。
そのため、SEOにおいてもユーザーエクスペリエンスにおいてもtitleタグの設定はとても重要です。
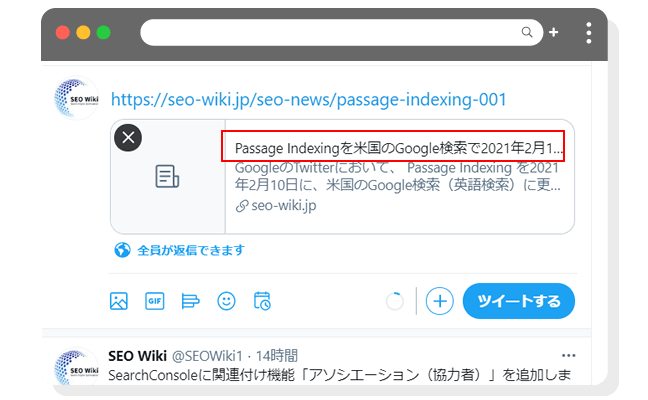
さらに、titleタグは「検索エンジンの検索結果ページ」「ウェブブラウザ」「ソーシャルネットワーク(SNS)」の場所で主に使用され表示されます。
検索エンジンの検索結果ページ

titleタグは検索結果ページで一番ユーザーの目につきやすく、クリックするかどうかの決定要因となります。
ウェブブラウザ

ウェブブラウザにもtitleタグが表示され、固有のタイトルタグは、検索ユーザーがコンテンツを見失わないために役立ちます。
ソーシャルネットワーク(SNS)

SNSを共有する場合や、ウェブページを紹介する場合には、設定されているtitleタグが表示されます。
※FacebookやTwitterなどは独自でメタタグを設定することも可能ですが、ウェブページ上のtitleタグを利用することが一般的です。
titleタグの適正な文字数
titleタグの適正な文字数は、日本語全角で25文字以上、30文字以下を目安にすることがSEOにおいて、最も効果的であると考えられます。
Googleで適正な文字数には触れておらず、SEOに有効な文字数は正確には決まっていません。
また、この文字数は目安であり「お問い合わせページ」や「会社概要」「サイトマップ」などのページは例外となります。
25文字以上、30文字以下を目安にする理由

25文字以上、30文字以下を目安にtitleタグを設定することで、Googleのモバイル検索(スマートフォン検索)、PC検索において約90%程度の割合で全文を表示してくれます。(上画像は全角で26文字となります。)
ただ、Googleがtitleタグを表示する長さに決まりがなく、正確な文字数は分かりません。
また、「25文字以上、30文字以下」は全角の場合であり、半角英数字などを利用する場合は「50文字以上、60文字以下」となります。半角文字は2分の1計算しておきましょう。
注意点
titleタグをページタイトルのみにしている場合は少なく、当サイトであれば「<title>titleタグ(タイトルタグ) | SEO百科事典</title>」とサイト名を表示しています。
区切り線(ハイフンや縦棒が一般的)も半角1文字になりますし、区切り線の間にある半角スペースも半角2文字(全角1文字)となります。
<title>に囲まれている文字数が「25文字以上、30文字以下」のため注意してください。
良いtitleタグを書くために
良いtitleタグを書くために、以下の内容に注意して設定してください。
titleタグはSEOにとって重要ですが、一番良い書き方としては検索ユーザーのためにtitleタグを設定することです。
titleタグの基本
- すべてのページにtitleタグは存在し、設定が必要
- titleタグは文章で記載する
- titleタグには主要のキーワードを入れる
- そのページの文章にない(又は記載重点的に記載していない)キーワードを入れても効果がない
上記はすべてウェブ運営者にとって当たり前のことですが、実際に設定できていないウェブサイトも見受けられますので注意して下さい。
ページ内の要約からtitleタグを検討する
titleタグをつけるお勧めの方法ですが、ページの要約や、中見出し・小見出しからtitleタグをつける方法が良いtitleタグを書くためにはお勧めです。
このことを行うことで、固有で正確、かつ簡潔に説明するtitleタグを設定できます。
設定例
例えば、当ページであれば、中見出しは以下となります。
- コードサンプル
- titleタグが重要な理由
- titleタグの適正な文字数
- 良いtitleタグを書くために
- Google検索で設定したtitleタグが出ない場合
- 良くある質問
上記の中見出しで一番ユーザーに伝えたいことを選択し、titleタグを設定します。
- 例1:「titleタグがGoogleで重要な理由と適正な文字数 | SEO百科事典」(25文字)
- 例2:「良いtitleタグを書く!重要な理由と適正な文字数について | SEO百科事典」(30文字)
このように、ページ内に記載している内容を総称し、タイトルを付ける方法がお勧めです。
注意点
良いタイトルが思い浮かばないからといって、「ページのコンテンツと関連の無いタイトルを付ける行為」をGoogleは避けるべきtitleタグとして説明しています。
タイトルの長さに注意すること
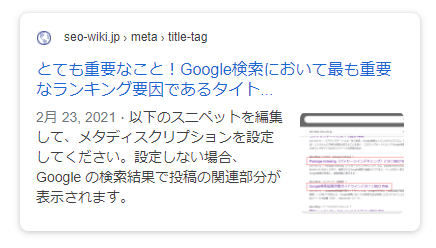
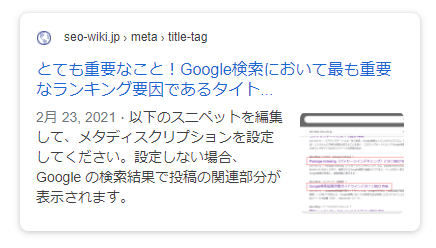
上記で説明したように、設定するタイトルが長ければ長いほど、途中で切れてしまい検索ユーザーにとって何が書いてある情報か分からなくなる場合があります。(以下画像参照)

そのため、titleタグは「25文字以上、30文字以下」で設定しましょう。
注意点
titleタグを設定していても、Googleの検索エンジンは指定したものとは異なるタイトルを表示する場合があります。
パターンとしては大きく2つあり、
- 全く異なるタイトルが設定されている場合
- サイト名などをtitleタグに入れていないのに表示されている場合
以上のような、設定とは異なるタイトルが表示されます。
当サイトではサイト名(ブランド名)を入れることを推奨しているため、サイト名を考えたtitleタグの設定をしておきましょう。
以下で説明する「Google検索で設定したtitleタグが出ない場合」も合わせて確認しましょう。
重要なキーワードを最初に記載すること
海外のSEOマーケティング会社のMozの調査結果によると、titleタグの先頭に近いキーワードは、検索ランキングにより大きな影響を与える可能性があります。
さらに、こちらのユーザーエクスペリエンス調査によると、検索ユーザーは最初の2単語を読む可能性が高いと言えるそうです。
そして、最初に重要なキーワードを入れることで、何が書いてある文章かが明確になります。

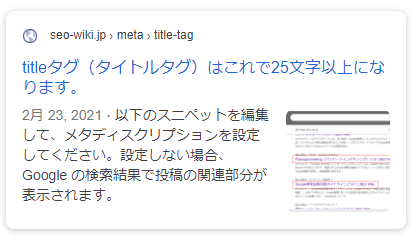
上画像はtitleタグのためのにつけたタイトルですが、重要なキーワード「titleタグ」が後ろに来ており、何が書いてあるか分からない例です。
ユーザーのためにキーワードを見つけること
titleタグに入れるキーワードはユーザーが見つけやすいキーワードに変更を加えてください。
例えば、当ページで言うと、titleタグは4つのパターンがあります。
- titleタグ
- タイトルタグ
- title tag
- タイトルtag
ユーザーがより検索すると考えるキーワードを選択しましょう。
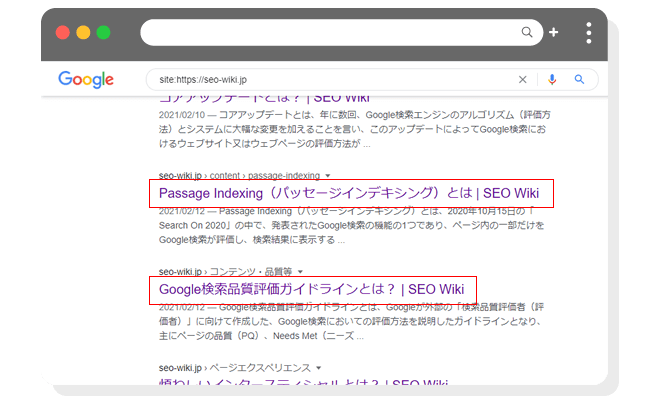
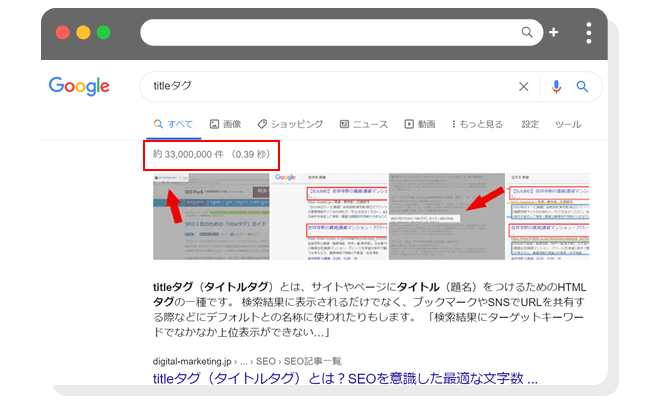
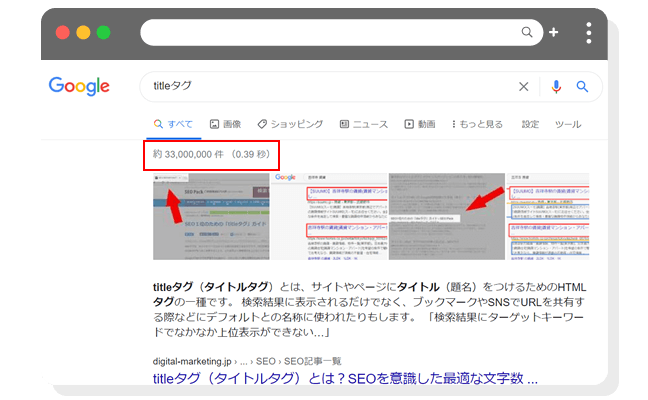
探す方法としては、様々ありますが簡単なものとしてGoogle検索の検索結果ページ数を見てボリュームが多いものを選ぶのも1つです。

「titleタグ」のキーワードでは、約33,000,000件表示されています。
注意点
当サイトの場合「titleタグ」で表記を統一していますが「ページのコンテンツと関連の無いタイトルを付ける行為」をGoogleは避けるべきtitleタグとして説明しています。
そのため「titleタグ」での表記を「タイトルタグ」などに変更した場合は、ページの内容もそのキーワードに変更しておきましょう。
検索ユーザーの意図・心理を考えること
当たり前ですが、検索ユーザーはそもそも、目的をもって検索をしています。
つまり、運営者が好き勝手なことをtitleタグに入れたとしても、駄目だということです。
例えば、「SEO 費用」で検索しているユーザーがいるとします。
その場合、titleタグのキーワードを絞り込むのであれば、そのキーワードに対して、「どのようなことをユーザーは求めているのか」を考えながらキャッチコピーを組み合わせていくことが重要です。
また、検索ユーザーの意図を考えた場合、コンテンツから見直しをする必要もあり、titleタグだけユーザーの意図する内容で、コンテンツがマッチしていない場合は、SEOとしても、とてもよくありません。
文章に合ったtitleタグを付けることが重要ですが、検索ユーザーの意図、心理を理解しておきましょう。
キーワードを乱用しないこと
SEOのためにtitleタグ内にキーワードを乱用する行為をGoogleは避けるべきtitleタグとして説明しています。
キーワードを乱用したとしても「Googleアルゴリズム」ではペナルティ(手動による対策)を与えられる訳ではありませんが、ユーザーエクスペリアンが低くなり、ページの評価が低下するなどの問題が発生する可能性があります。
サイト名・ブランド名を活用すること
titleタグにサイト名やブランド名を入れることで以下のことが期待できます。
- 有名なサイト名やブランド名の場合、クリック率が高まる
- サイト名やブランド名を周知することが出来る
- サイト名・ブランド名検索でリピートするユーザーが増える可能性がある
以上、良いことばかりです。
当サイトでは、titleタグにサイト名やブランド名を入れることを推奨しています。
注意点
titleタグにサイト名やブランド名を入れていなくても、Googleの検索結果には自動でサイト名が追加される可能性があります。
すべてのページに固有で正確、簡潔なタイトルをつけること
固有であるtitleタグは、検索エンジンに、あなたのコンテンツがユニークで価値があることを理解するために役立ち、クリック率も高まります。
そのため、Googleに「インデックス」されている「すべてのページ」に固有で正確、簡潔なタイトルを設定してください。
NG例1:titleタグがウェブサイト内で重複しないことに注意
ウェブサイト内で同じtitleタグを利用することは、ユーザーにも検索エンジンにもページの理解を妨げる行為となります。
そのため、titleタグがウェブサイト内で重複しないことに注意しましょう。
特に、
- ページネーション(2ページ目や3ページ目…)
- 体験談など複数のページがある場合
- FAQ等のtitleタグがすべて「FAQ」になっている
など注意しておきましょう。
また、ページが数千や万単位である場合は、「[商品名]-[商品カテゴリ] | [ブランド名]」などのルールを決めて重複しないように設定しておきましょう。
NG例2:デフォルトや意味のないタイトル
例えば、titleタグに「無題」や「新しいページ1」などデフォルトや意味のないタイトルを使用する行為をGoogleは避けるべきtitleタグとして説明しています。
そのため1ページ1ページ、ページに合ったtitleタグを設定しましょう。
5W1Hのtitleタグ設定方法
5W1Hのtitleタグ設定方法とは「私」が独自で考えた方法です。
5W1Hは「Who(誰が)、What(何を)、When(いつ)、Where(どこで)、Why(なぜ)、How(どのように)」を示す言葉です。
これを、以下のようにtitleタグに合わせて考える手法です。
まず、以下のように置き換えて考えます。
- Who(誰に向けたページなのか)
- What(何を解決できるページなのか)
- When(いつ、または、どこで利用できる情報なのか)
- Why(なぜそのように考えるのか)
- How(どのように利用できるのか)
例えば、SEO向けのtitleタグの設定方法を伝えたいとし、以下に当てはめます。
- Who → SEOを考えるユーザーに対して
- What → titleタグの設定を解決できる
- When → SEOの内部対策・meta tagで利用できる
- Why → 適正な設定方法を記載しているページがないから
- How → 文章で良いtitleタグを書くために10つに分けて説明し利用してもらう
と考えた結果「SEO」「titleタグの設定」「内部対策」「適正な設定方法」「10つに分けて説明」などのワードが出てきます。
これを、上記で説明した「重要なキーワードを最初に記載すること」を守りながら文章にすると以下のようになります。
「良いtitleタグとは?SEO内部対策で適正な10つのポイント」
「Who(誰に向けたページなのか)」ということは、ページを閲覧するユーザーのターゲット選定するための重要な要素なため、是非参考にしてみてください。
Google検索で設定したtitleタグが出ない場合
「titleタグを設定しているのに、Googleの検索結果では設定したtitleタグが表示されない」という経験をしたことはありませんか。
Googleの説明としては、「簡潔で有益なタイトルにします。タイトルが長すぎる場合や関連性が低いと見なされた場合、Google は検索結果にタイトルの一部のみや、自動的に生成されたタイトルを表示することがあります。ユーザーの 検索クエリ や検索に使用されたデバイスに応じて、異なるタイトルを表示することもあります。」と、説明されています。(引用:スターターガイド)
このGoogleが行ったtitleタグ変更を強制する簡単な方法はなく、以下の4つの項目を元にtitleタグを見直すことが必要です。
titleタグにキーワードを詰め込んでいる可能性
上で説明したように、タイトルにキーワードを詰め込もうとすると(「過剰最適化」と呼ばれることもあります)、Googleは単にタイトルを書き直すことを選択する場合があります。
検索ユーザーにとってより役立つようにタイトルを書き直すことを検討しましょう。
タイトルが検索クエリと一致していない可能性
ページがタイトルに適切に表示されていない検索クエリと一致する場合、Googleは表示タイトルを書き換えることを選択する場合があります。
この変更されている場合は必ずしも悪いわけではなく、「検索に使用されたデバイス」によって書き換えられている可能性もあるため、様子を見ることをお勧めします。
また、ユーザーの検索意図を理解し、一致するようなタイトルを書き換えるポイントとして確認しましょう。
別のtitleタグを利用されている可能性
例えば、FacebookやTwitterなど独自のtitleタグを設定することができ、ページと異なるSNS用に設定されたtitleタグを採用する場合があります。
この変更されている場合は必ずしも悪いわけではありませんね。
望まない場合はSNSと同じtitleタグに変更することをお勧めします。
良くある質問
titleタグの良くある質問を掲載しています。
- サイトマップ | SEO百科事典
- お問い合わせ | SEO百科事典
- 会社概要 | SEO百科事典
はい、問題ありません。
文字数はあくまで目安となり、「すべてのページに固有で正確、簡潔なタイトルをつけること」が守られていれば問題ありません。
例えば以下例のように、当サイトであれば以下のように短いtitleタグのページがありますが、固有で正確、簡潔なタイトルとなり重複もしていません。
短いtitleタグのページ例
可能であれば、ユニーク(他に存在しない)なtitleタグを検討してみてください。(言い回しを変えたり表現を変えたり)
ただ、当サイトで推奨しているtitleタグにサイト名やブランド名を入れていれば、必ずしも同じにはなりません。
- -(ハイフン):単語を区切るときに主に利用されます
- |(半角縦棒):プログラムで区切りとして利用され、「どちらか」という意味にもなります
SEOに影響は一切ありません。どちらを選んでも正解です。
「-(ハイフン)」又は「|(半角縦棒)」を選択しているサイトが一般的です。
好みで決めて構いません。
また、一般的にハイフンと半角縦棒の両脇には半角スペースを空けることが一般的です。
著作者:辻 昌彦


コメント・フィードバック
フィードバックいただいた、SEOへのご意見や見解は内容を管理者が確認し、当文章に掲載される可能性がございます。