コアウェブバイタル(Core Web Vitals)
ウェブバイタル(Web Vitals)とは、Googleがウェブ上で優れたユーザーエクスペリエンス(UX)を提供するために不可欠であるという考え方であり、ウェブサイトの「読み込み時間」「インタラクティブ性(情報の送り手と受け手が相互に情報をやり取りできること)」「ページコンテンツの視覚的な安定性」の要素を重視します。
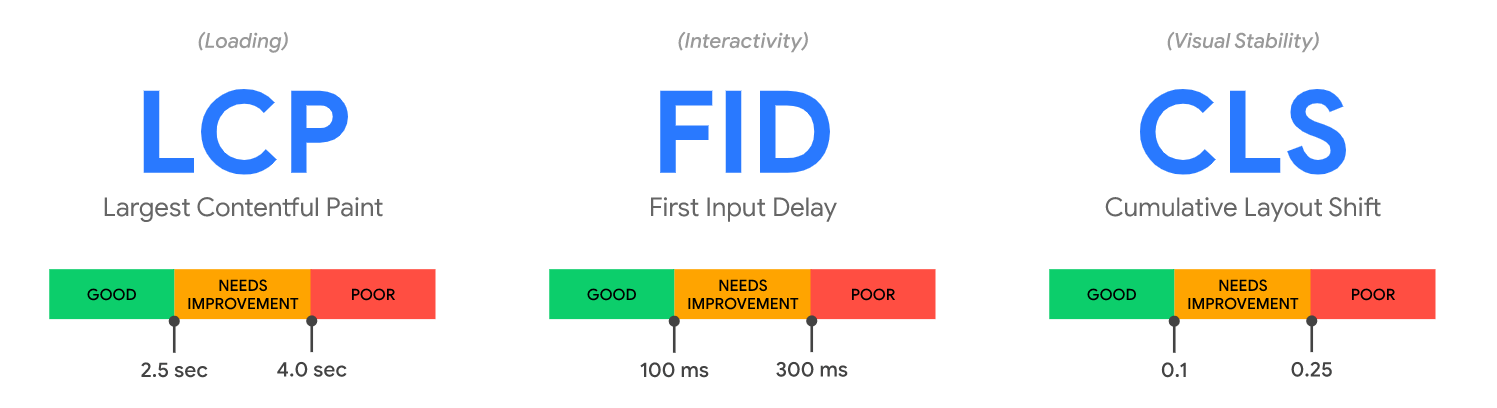
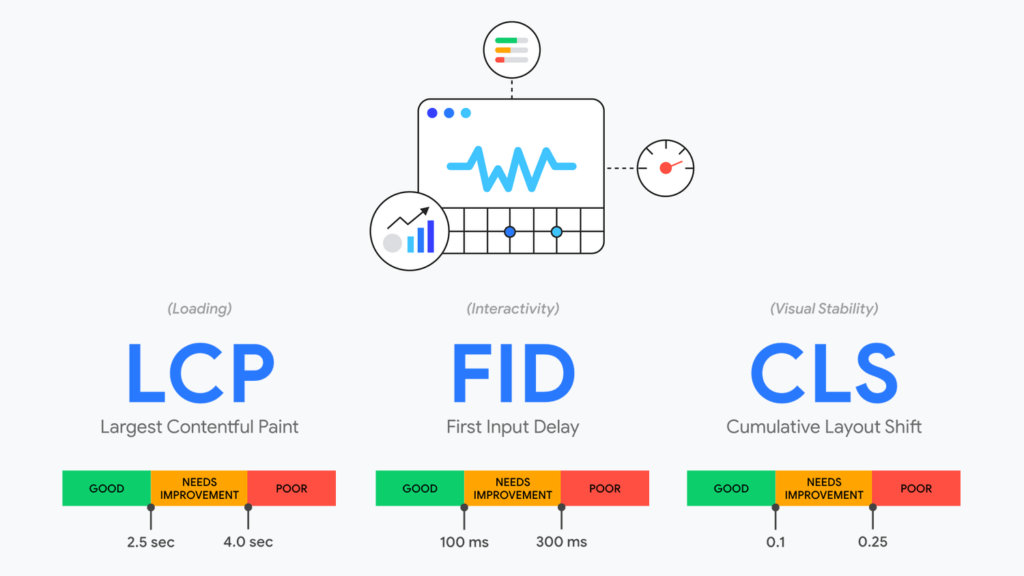
コアウェブバイタル(Core Web Vitals)とは、サイトの健全性を示す重要指標であり、ウェブバイタル(Web Vitals)を数値化するために重要な3つの指標である、LCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)をまとめてコアウェブバイタル(Core Web Vitals)と呼びます。
2021年5月からコアウェブバイタルが「ページエクスペリエンスシグナル」としてランキング要因となることをGoogleは2020年11月に発表しています。
なお、コアウェブバイタルの対象は、2021年5月以降からモバイル検索(スマートフォンでの検索)のみの予定となります。
SEOに与える影響
コアウェブバイタル(Core Web Vitals)が、ランキング要因となった場合、SEOに与える影響としては重要な指標になることが予想されます。
ただし、Googleが伝えていることとしては、ランキング要因になるための初回の「ロールアウト」は、検索結果のランキングに与える影響が少なく、その後徐々に展開して行くことを伝えています。(詳細:ページエクスペリエンスシグナル)
コアウェブバイタル(Core Web Vitals)のSEO情報まとめ
| 与える影響 | ・現時点では少ない。 ・ロールアウト時も与える影響が少ないと予想されている。 ・全体的に最良のコンテンツを持つページを引き続き優先される。 |
|---|---|
| 影響の類似 | ・検索エンジンに与える影響に関しては「モバイルフレンドリーアップデート」や「スピードアップデート」の変更に類似する。 |
| 適用範囲 | ・モバイル検索結果にグローバルで展開される。 (Chromeブラウザ等は関係なし) |
| 合格範囲 | ・ページが3つの指標(LCP、FID、CLS)すべての推奨目標に達した場合に合格。 |
| AMP | ・AMP化ですべての指標(LCP、FID、CLS)が改善されるわけではない。 ・ただし、AMPは最小限の継続的な労力で優れたページエクスペリエンスを実現できる。 ・AMP化しなくてもGoogleニュース、トップストーリーの掲載変更により表示される可能性がある。 (AMPはランキング要因ではない) (Google Discoverの表示条件でもない) |
コアウェブバイタルを改善後は反映されるまで時間がかかる
自身のウェブページやウェブサイトでコアウェブバイタル(Core Web Vitals)を改善した場合、Googleの検索結果に反映されるまでは多少の時間が掛かることを、Googleのジョン・ミュラー氏はYouTubeの公式チャンネル「English Google SEO office-hours from April 9, 2021」で説明しています。
そのため、Googlebotにクロールされた改善されるようにリアルタイムの更新ではありません。コアウェブバイタルは、Chromeユーザーエクスペリエンス (CrUX) レポートから算出されます。
コアウェブバイタルの最新情報履歴
2021年3月31日:コアウェブバイタルのFAQを更新
コアウェブバイタル(Core Web Vitals)のFAQ第二弾を、Search Consoleヘルプで公開しました。FAQの項目は以下の通りです。
- Core Web Vitalsデータはどこから来ているのですか?
- 個々のURLのスコアはどのように計算されますか?言い換えると、ページがWeb Vitals評価に合格するか不合格になるかはどのように判断されますか?
- 最近公開され、28日間のデータがまだ生成されていないURLのスコアはどのように計算されますか?
- LighthouseツールやChromeユーザーエクスペリエンスレポートなどの様々なツールでさまざまな指標値が表示されるのはなぜですか?
- Search ConsoleのCore Web Vitalsレポートに探しているページが表示されません。
- noindexページと「robots.txtによってブロックされた」ページはCrUX(ChromeUX報告書)データセットに含まれていますか?
- 使用しているサードパーティのサービス(クライアント側のA / Bテスト、ソーシャル埋め込み、パーソナライズエンジン、コメントシステムなど)により、サイトの速度が低下しています。
- GoogleのガイダンスですべてのタイプのページのCWVに同じ「しきい値」が使用されているのはなぜですか?例えば、新聞のホームページは記事と同じではなく、コメントページと同じでもありません。
- ページエクスペリエンスの更新とは何ですか?他のランキングシグナルと比較してどのくらい重要ですか?
- Chrome以外のブラウザでGoogle検索を使用する場合、Core Web Vitalsはランキング要素になりますか?
- Core Web Vitalsのどの値が「良いしきい値」と見なされるかについての公開されたガイダンスに関して、ページエクスペリエンスのランク付けはどのように機能しますか?
- AMPバージョンと非AMPバージョンを公開した場合、どのバージョンのウェブページがGoogleによってリンクされますか?
- パブリッシャーは、自分のページがランキングでCore Web Vitalsのメリットを享受しているかどうかをどのように知るのですか?
- WebページがCore Web Vitalsをクリアしていない場合、Top Storiesカルーセルの対象になりますか?
- これは、AMPが効果的にランキングシグナルになることを意味しますか?
- AMPページは常に優れたページエクスペリエンスを提供しますか?すでにAMPを使用している場合、何かする必要がありますか?
- サイトがAMPを使用したくない場合、オプションはありますか?
- ページエクスペリエンスのランキングシグナルは、キャッシュからロードされたAMPコンテンツのみを確認しますか?
- Google AMP Viewerからのデータはどのように帰属しますか?
- Googleは引き続きAMPに投資していますか?
- 優れたページエクスペリエンスを実現するためにAMPをオフにすることを検討しているサイト運営者にとっての考慮事項は何ですか。
- サイト運営者がAMPを使用しないことを決定した場合、コンテンツがトップストーリーカルーセルの対象であることをどのようにして知ることができますか?
- AMPページのページエクスペリエンスが良くない場合でも、トップストーリーカルーセルの対象になりますか?
- AMPの実行をやめ、自分でページエクスペリエンスを最適化するなど、コンテンツを公開するために別のアプローチを使用した場合、GoogleがAMPを実行したときと同じようにコンテンツをランク付けすることを期待できますか?
- AMPの使用をやめることにした場合、他に何を考慮する必要がありますか?「Google Discover」またはGoogleニュースでのコンテンツの表示方法にどのように影響しますか?
- AMPを使用する出版物の場合、Googleニュースアプリにどのように表示されるかをどのように考える必要がありますか?
初期のFAQよりも濃い内容となっており、質問数も多くなっています。特にAMPのFAQが増えています。
気になる項目がある方は「Core Web Vitals & Page Experience FAQs (Updated: March 2021)」を参照してください。
2020年12月3日:コアウェブバイタルのFAQを公開
コアウェブバイタル(Core Web Vitals)のFAQを、Search Consoleヘルプで公開しました。FAQの項目は以下の通りです。
- 指標は何ですか?なぜそれらはユーザーに関連しているのですか?
- Googleは、すべてのページがこれらのしきい値に達することを推奨していますか?メリットは何ですか?AMPページを作成した場合、推奨されるしきい値を満たしていますか?
- AMPを使用せずに、サイトが推奨しきい値を満たすことはできますか?
- 私のサイトが「プログレッシブウェブアプリ(PWA)」の場合、推奨されるしきい値を満たしていますか?
- シングルページアプリケーションの場合、サイトは推奨されるしきい値を満たすことができますか?
- 私のウェブサイトはモバイルフレンドリーですが、私のCore Web Vitalsスコアはモバイルで低くなっています。そんなことがあるものか?
- LCP / CLS / FIDスコアを改善するにはどうすればよいですか?
- モバイルとデスクトップでスコアに違いがあるのはなぜですか?
- FIDを報告しないセッションは、「直帰」セッションと見なすことができますか?
- Core Web Vitalsは、ユーザーベースが古いデバイスを使用している、または低速のネットワークを使用している可能性があるサイトをどのように考慮しますか?
- Core Web Vitalsはランキングに影響しますか?
- Googleは、ランキングシグナルとしてのページエクスペリエンスと使用状況の評価によって影響を受けるページをどのように判断しますか?
- デスクトップとモバイルのランキングに違いはありますか?
- Core Web Vitalsのパフォーマンス指標に達しない場合、サイト所有者はトラフィックに何が起こると予想できますか?
- Search ConsoleはCore Web Vitalsについてどのような情報を提供しますか?これらのエラーはどういう意味ですか?
- 私のページは速いです。Search Console Core Web Vitalsレポートに警告が表示されるのはなぜですか?
- Lighthouseツールを見ると、エラーはありません。Search Consoleレポートにエラーが表示されるのはなぜですか?
以上のような質問と回答が掲載されています。
気になる質問がある方は「Core Web Vitals & Page Experience FAQs」を参照してください。
コアウェブバイタルの測定ツール
コアウェブバイタル(Core Web Vitals)の測定ツールは複数ありますが、お勧めのツールをご紹介します。
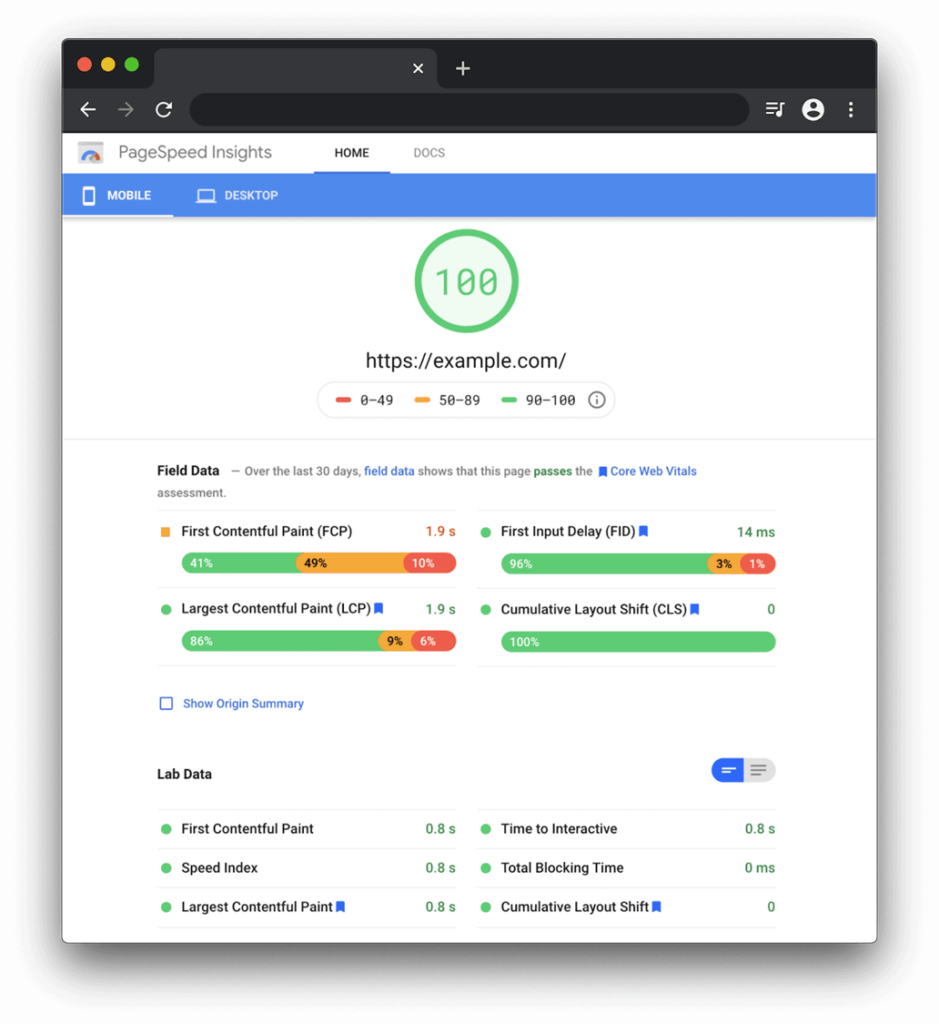
PageSpeed Insights
公式サイト:https://developers.google.com/speed/pagespeed/insights/
PageSpeed Insightsは、計測したいページのURLを入れるだけで表示されるため、初心者の方でもお勧めのコアウェブバイタル計測ツールです。
※運営期間が浅いサイトの場合は、「ユーザーエクスペリエンスレポートには、このページの実際の速度データが十分にありません。」と表示されるので注意しましょう。
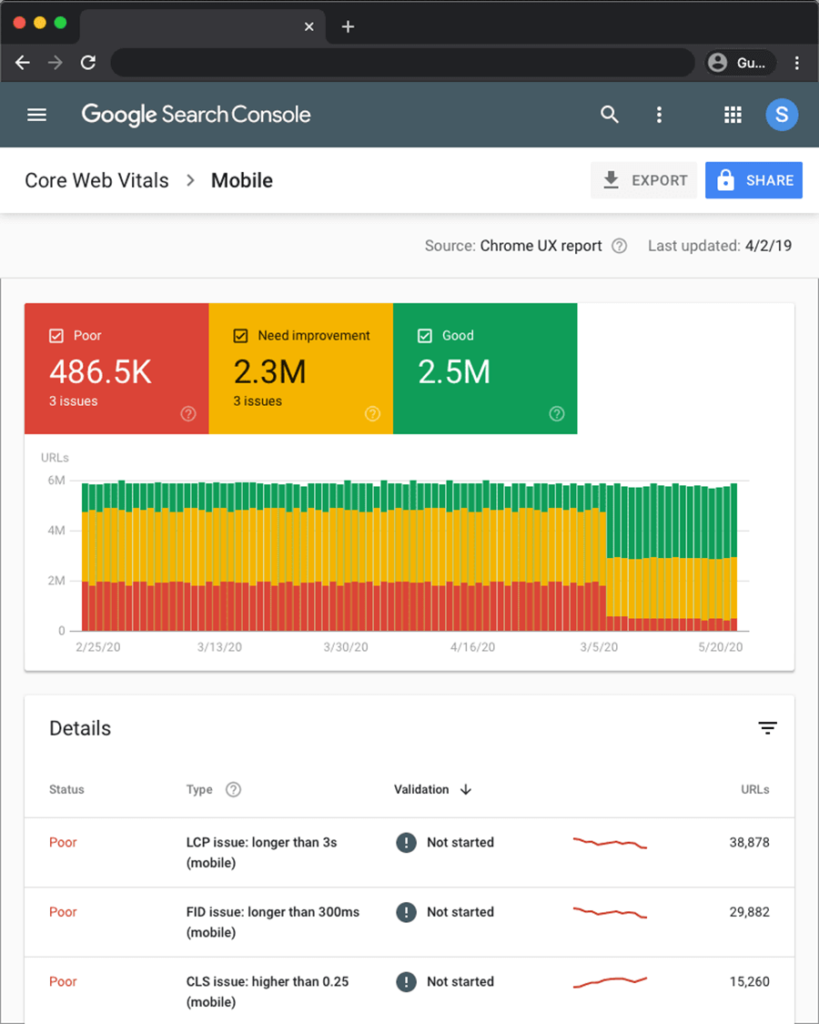
サーチコンソール(SearchConsole)

公式サイト:https://search.google.com/search-console/about?hl=ja
Search Consoleを利用するためには登録が必要ですが、おそらくコアウェブバイタルを計測しようと考えている方はほとんど登録しているのではないでしょうか。
レポート結果にはコアウェブバイタルのLCP、FID、CLSの3つ指標が表示されます。
お勧めとしては、問題があるページを見つけた場合は、上記で説明したPageSpeed Insightsを利用し、運用に関してはSearch Consoleでチェックすると運用が楽になります。
その他の計測ツール
その他コアウェブバイタルの計測ツールをご紹介します。
3つの重要指標と改善項目

LCPの指標と改善項目
- LCPとは:ページで最も大きな要素が読み込まれるまでの時間・読み込みパフォーマンスの尺度
- GOOD:サイトでページの読み込み開始から2.5秒以内にLCPを実現する
LCP(Largest Contentful Paint)を具体的に説明すると、以下のようなHTMLが表示されるまでの時間となります。
<img>要素<image>要素内の<svg>要素<video>要素(ポスター画像を使用)url()(CSSグラデーションではなく)関数を介してロードされた背景画像を持つ要素- テキストノードまたは他のインラインレベルのテキスト要素の子を含むブロックレベルの要素
LCPは以下の4つの要因の影響を受けることになるため、以下の改善が必要です。
- サーバーの応答時間が遅い
- レンダリングをブロックするJavaScriptとCSS
- リソースのロード時間
- クライアント側のレンダリング
具体的な改善方法は「Optimize Largest Contentful Paint」を確認しましょう。
FIDの指標と改善項目
- FIDとは:最初の入力をユーザーが実行できるようになるまでの待機時間・インタラクティブ性の尺度
- GOOD:サイトでFIDを100ミリ秒未満に収めるようにする
FID(First Input Delay)を具体的に説明すると、ユーザーが最初にページ上のボタンやリンクをクリックしてからブラウザが応答できるまでの時間です。
FIDが不十分な原因としては、「JavaScriptの実行量が多いこと」が挙げられ、
- サードパーティのコードの影響を減らす
- JavaScriptの実行時間を短縮する
- メインスレッドの作業を最小限に抑える
- リクエスト数を少なくし、転送サイズを小さくする
以上のような改善が必要です。詳しくは「Optimize First Input Delay」を確認しましょう。
CLSの指標と改善項目
- CLS:レイアウト移動の測定・視覚的安定性の尺度
- GOOD:サイトでCLSスコアを0.1 未満に収めるようにする
CLS(Cumulative Layout Shift)はページコンテンツの予期しない移動のことで、読み込みで発生するレイアウトのズレを指します。(以下動画参照)
CLSが低下してしまう原因としては、
- 寸法のない画像
- 寸法のない広告、埋め込み、iframe
- 動的に挿入されたコンテンツ
- FOIT / FOUTを引き起こすWebフォント
- DOMを更新する前にネットワーク応答を待機するアクション
以上のことが該当します。
具体的な改善方法として、
- 画像や動画要素には常にサイズ属性を含めるか、CSSアスペクト比ボックスなどで必要なスペースを予約する
(このアプローチにより、画像の読み込み中にブラウザがドキュメントに正しい量のスペースを割り当てることができる。サイズなしメディア機能ポリシーを使用して、機能ポリシーをサポートするブラウザでこの動作を強制することもできることに注意。) - ユーザーの操作に応じる場合を除いて、既存のコンテンツの上にコンテンツを挿入しない
(これにより、発生するレイアウトシフトが確実に予想される) - レイアウトの変更をトリガーするプロパティのアニメーションよりも、変換アニメーションを優先する
状態から状態へのコンテキストと継続性を提供する方法で遷移をアニメーション化する
以上の改善方法が挙げられ、詳しくは「Optimize Cumulative Layout Shift」を参照してください。
AMP対応とコアウェブバイタル(Core Web Vitals)について
AMPに対応することで、
- 最初の入力遅延
- 累積レイアウトシフト
- 最大の満足のいくペイント(読み込み速度)
以上のことを改善することが可能です。
AMPチーム(開発チーム)はサイト所有者がAMPページを作成するときに最強のパフォーマンス保証を確実に得られるようにすることに専念しています。
しかし、AMP対応を行うことで、コアウェブバイタル(Core Web Vitals)の基準に合格するわけありません。
特にAMPページで問題になりやすい項目としては、LCP(Largest Contentful Paint/ページで最も大きな要素が読み込まれるまでの時間・読み込みパフォーマンスの尺度)が該当し、画像の最適化やサイズ調整、HTMLの圧縮などは必要となります。
また、AMPサイトの40%はコアウェブバイタルの基準に達していないそうです。
良くある質問
コアウェブバイタル(Core Web Vitals)について良くある質問を以下に掲載しています。
2021年5月からCore Web Vitalsをランキング要因の指標とすることを予定しています。
あくまで予定のため変更される可能性もありますし、「5月」としか表現しておりません。そのため、5月1日から導入されるものだと思っておきましょう。
また、この発表は「ページエクスペリエンスシグナル」としてCore Web Vitalsがランキング要因となることをGoogleは2020年11月に発表しています。
- LCPとは:ページで最も大きな要素が読み込まれるまでの時間を指し、「<img> 要素」「<video> 要素」などのHTMLが表示されるまでの時間を表しています。
- FIDとは:ユーザーが最初にページ上のボタンやリンクをクリックしてからブラウザが応答できるまでの時間です。
- CLSとは:ページコンテンツの予期しない移動のことで、読み込みで発生するレイアウトのズレを指します。
AMPを導入している場合、Googleの検索結果に出ているページがCore Web Vitalsのランキング要因の指標となります。
そのため、AMPページがある場合でも、検索結果に通常のページが出ている場合は、通常のページがCore Web Vitalsのランキング要因の指標となります。必ずしもAMPページではないので注意しましょう。
モバイル検索のみの指標となります。
コアウェブバイタル(Core Web Vitals)のランキング要因の指標対象は、モバイル検索(スマートフォンでの検索)のみの予定となっております。
こちらも「予定」ですが、おそらく変更されることはないでしょう。
SEOにどれぐらい影響を与えるかは分かりませんが、Googleのダニー・サリヴァン氏(@dannysullivan)は最初のロールアウトはランキングに与える影響は少なく、その後Googleの重要なランキング要因となりえることを示唆しています。
詳しい内容については「ページエクスペリエンスシグナルとは?」のページで確認してください。
著作者:辻 昌彦




コメント・フィードバック
フィードバックいただいた、SEOへのご意見や見解は内容を管理者が確認し、当文章に掲載される可能性がございます。