モバイルフレンドリー
モバイルフレンドリーとは、通常のPCで閲覧するウェブサイトが、モバイル向け・スマートフォン向けに見やすくなっており、コンテンツを読むためにピンチやズームなどの操作が不要なことを言います。

Googleの発表によれば、米国では、スマートフォンのユーザーの94%が地元の情報をスマートフォンで検索しているそうです。また、モバイル検索の77%は自宅または職場で行われており、パソコンがある可能性が高い場所で、モバイル検索が行われているという興味深い数字が出ています。
あなたのウェブサイトがモバイルフレンドリーかどうかは、Googleが提供している「モバイルフレンドリーテスト」で確認することが可能です。
また、モバイルフレンドリーは「モバイルファーストインデックス(MFI)」と合わせて確認しておきましょう。
SEOに与える影響
SEOに与える影響として、モバイルフレンドリーはGoogle検索においてランキング要因であり「ページエクスペリエンスシグナル」となります。
具体的には「モバイルフレンドリーアップデート」にて「Googleアルゴリズム」の変更を行っており、
- モバイルフレンドリーのウェブページはGoogle検索で引き上げられる(上位表示される)こと
- 世界中のモバイル検索(スマホ検索)のみで反映されていること
- ウェブサイト全体ではなく、ページ単位で適用されていること
以上の3つのことが現在のGoogleアルゴリズムに適用されております。
2015年4月21日からランキングシグナルは拡大している
2015年4月からモバイルフレンドリーに対するランキングシグナルの使用を拡大していることをGoogleは以下のように発表しています。
2015年4月21日からは、我々(Google)はランキングシグナルとしての使用を拡大します。この変更は、世界中のすべての言語でのモバイル検索に影響され、検索結果に大きな影響を与えます。その結果、ユーザーはそれが簡単に自分のデバイス用に最適化されている関連する、高品質な検索結果を得るためにあります。
(引用:Finding more mobile-friendly search results)
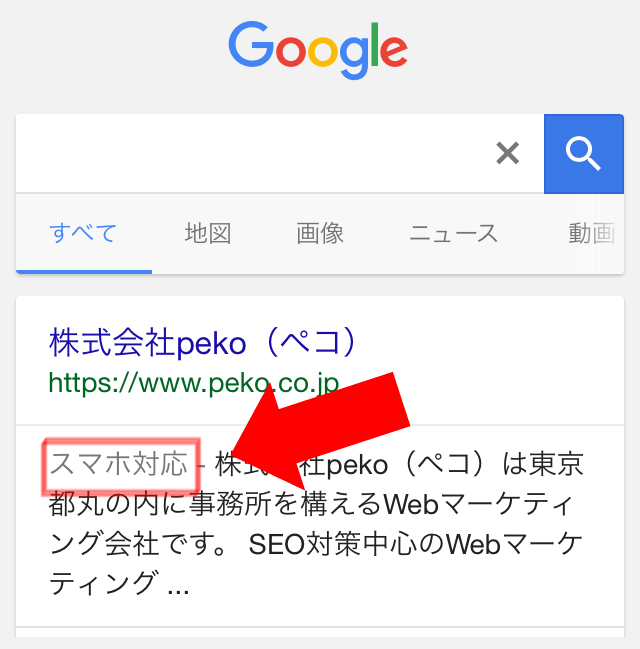
上記と同時期に、「スマホ対応ラベル」も表示されなくなりました。
モバイルサイトの構築
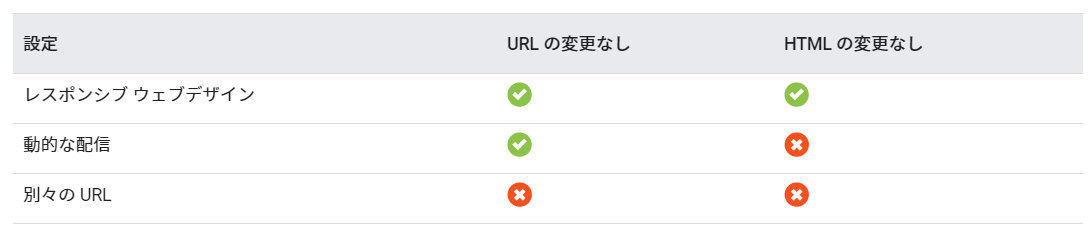
モバイルサイトの構築を新しく行う場合は、公式ブログ「モバイル設定を選択する」を確認しておきましょう。モバイル対応を実装する方法は3つあり、レスポンシブウェブデザイン、動的な配信、別々のURLとあります。

昔はモバイル対応をする場合、別々のURL(/sp)などを設定することが主でしたが、現在は特殊なサイト以外はレスポンシブウェブデザインが支流となっております。
ウェブサイトを新しく立ち上げる場合はモバイルフレンドリーを考慮して、レスポンシブウェブデザインを選択しましょう。
また、近年スマートフォンからのウェブページのアクセスが90%を超えるウェブサイトもあり、PCでデザインすることなく、スマートフォンのサイズに合わせてウェブサイトを構築するサイトも増えてきました。
状況に合わせながら検討していきましょう。
Search Consoleでエラーチェック
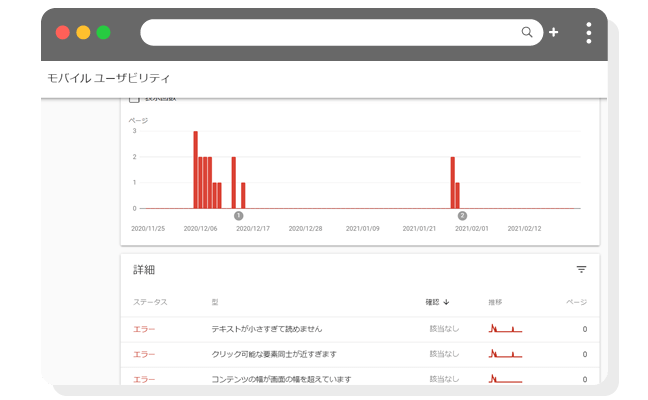
先ほどご紹介した「モバイルフレンドリーテスト」で個々のページがモバイルフレンドリーかを確認することが出来ますが、「Search Console」にウェブサイトを登録していれば、モバイルフレンドリーにエラーがあった場合、レポートとして閲覧できるのでとても便利です。

Search Consoleの「モバイルユーザビリティ」からチェックすることが可能です。
注意点として少数であれば、まずは先ほど紹介した「モバイルフレンドリーテスト」で確認してください。確認し「このページはモバイルフレンドリーです」と表示される場合、大量に出ている場合を除き、少し様子を見るようにしてください(1週間程度)。
時間がたてば、エラーは消える可能性があり、5回ほど私自身体験しております。
エラーを対処せずに放置した場合
Search Consoleのモバイルユーザビリティエラーを対処しない場合、Googleのモバイル検索(スマートフォン検索)結果において順位が下がる可能性があります。
理由としては、モバイルフレンドリーアップデートのGoogleアルゴリズムが適用されるからとなります。
もちろんランキング要因の1つなので急激に順位下がるわけではありませんが、エラーは対処しておきましょう。
「テキストが小さすぎて読めません」の対処方法
このレポートには、フォントサイズが小さすぎて文字が読めず、モバイル ユーザーがピンチ操作をして拡大しなければならないページが示されます。
スマートフォンのサイズに合ったテキストはGoogleがこちらの「読みやすいフォントサイズを使用する方法」で紹介していますが、英語でかつフォントサイズを限定してくれている訳で張りません。(レスポンシブデザインで見るサイズが変わるからです。)
ただ、私の経験上、可能な限りすべての文字を最低でも14px以上には設定しておくようにしましょう。
私は基本16px、その他の部分を14px程度に設定しています。
「クリック可能な要素同士が近すぎます」の対象方法
このレポートには、ボタンやナビゲーション リンクなどのタップ要素同士が近すぎるために、モバイル ユーザーが隣接する要素をタップせずに指を使って目的の要素をタップすることが容易にできないサイトの URL が示されます。

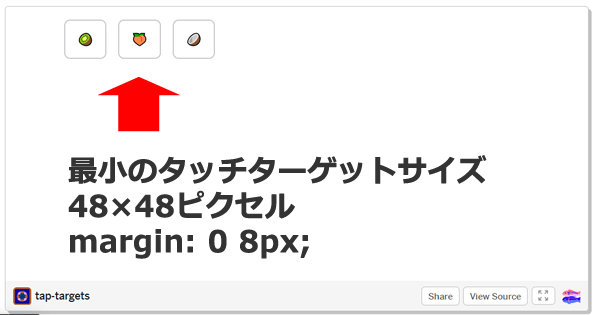
- 最小のタッチターゲットサイズは48×48ピクセルで設定する
- 最小のタッチターゲットのマージンは「margin: 0 8px;」で設定する
- リンク同士が近すぎる場合、マージンは「margin: 0 8px;」で設定する
以上のことで解決します。
出典:https://web.dev/accessible-tap-targets/
「コンテンツの幅が画面の幅を超えています」の対処方法
このレポートには、ページ上の語句や画像を表示するために水平スクロールを必要とするページが示されます。このエラーは、ページの CSS 宣言で絶対値を使用している場合や、ページの画像が特定のブラウザ幅(980px など)で最適に表示されるように設計されている場合に発生します。
スマートフォン用のCSSを750px~780pxに設定しなおすことで解消します。
詳しくは「レスポンシブウェブデザインの基本」を確認しておきましょう。
「ビューポートが設定されていません」の対処方法
ページに viewport プロパティが定義されていないために起こるエラーです。
以下のコードのように<head>部分の<meta name>に定義すうことでエラーは解消します。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
...
スマホ対応ラベルの表示と廃止
2015年4月のモバイルフレンドリーアップデートに合わせ、モバイル検索結果に、以下のような「スマホ対応ラベル」が一時表示されるようになりました。

しかし、翌年の2016年8月23日に、
- Googleの検索結果の85%はすでにモバイルフレンドリー基準を満たしている
- Googleの検索画面のシンプルさを保つため
上記の理由により、「スマホ対応ラベル」を廃止しており、「Helping users easily access content on mobile(ユーザーがモバイル上のコンテンツに簡単にアクセスできるようにする)」で発表しています。
現在では、「スマホ対応ラベル」が表示されることはありません。
著作者:辻 昌彦


コメント・フィードバック
フィードバックいただいた、SEOへのご意見や見解は内容を管理者が確認し、当文章に掲載される可能性がございます。