無限スクロール
無限スクロールとは、ユーザーがウェブページを下にスクロールした際に、より多くのコンテンツやコンテンツブロックが自動的で継続的に読み込まれていくウェブデザインの手法です。
SNSサイトやアプリなどは、モバイルユーザビリティに対応するため、無限スクロールを行う傾向があります。
しかし、ウェブサイトのみを考えた場合、Googleが推奨する「無限スクロールの検索に適した推奨事項」を実施しなければ、Googlebot(検索エンジンのクローラー)がコンテンツにアクセスすることが出来ず、検索結果に表示される可能性はほとんどありません。
SEOに推奨される無限スクロールの工夫
SEOにおいて、無限スクロールのデザインを適用する場合は、Google検索のクローラ(Googlebot)にコンテンツを知らせる工夫が必要です。
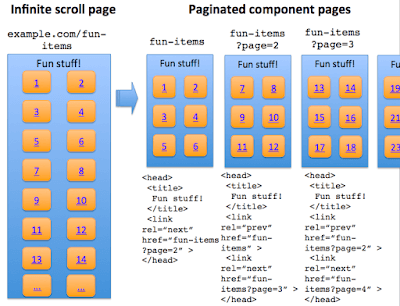
具体的な対策としては、Googleが推奨している無限スクロールを分割した一連のページ群を生成することです。

Googleのジョン・ミュラー氏が、ページネーションと無限スクロールを複合したデモサイトを作っているので確認してみましょう。
一番下に出ているページャーがスクロースしていくと移動していくことが分かります。
無限スクロール推奨事項としては、
- 無限スクロールページのコンテンツを、JavaScript が無効でもアクセス可能な形で、複数のページに分割すること
- コンテンツの分割の際に重複が発生しないようにすること
- 適当なページ読み込み時間を設定すること
- 構成エラーを避けるために完全なURLを設定すること
- (上記で設定した)各ページのURLに直接アクセス可能にすること
- 相対時間に基づいた URL パラメーターの使用は避けること
- コンテンツの内容が想像できる価値のあるパラメーターを設定すること
- 無限スクロール ページにreplaceState/pushStateを実装すること
以上のことを実装した上で、テストを行う必要があります。
また、無限スクロールの実装によって引き起こされる可能性があるユーザーの利便性の問題(英語)も確認しておきましょう。
無限スクロールの代替え:ページネーション
SEOとして無限スクロールの実装が技術的に難しい場合、代替え案として「ページネーション」を推奨します。
ページネーションは、ウェブのコンテンツを整理するために、最も使われているシンプルなアプローチ方法です。

コンテンツを個別のページに分割する方法で、WordPressなどのCMSでも良く利用されている方法です。
注意点:もっと見る(Load-more)
コンテンツの下部に「もっと見る(Load-more)/さらに読み込む」などのボタンを設け、ユーザーにコンテンツを表示させるかどうかを選択する手法です。

こちらは無限スクロールの自動である機能をボタンにした仕様に近いものがあり、無限スクロールと同様の対策が必要となるため注意しましょう。
著作者:辻 昌彦


コメント・フィードバック
フィードバックいただいた、SEOへのご意見や見解は内容を管理者が確認し、当文章に掲載される可能性がございます。