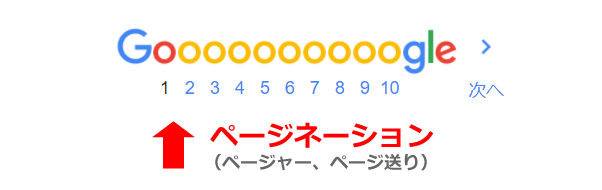
ページネーション
ページネーションとは、ウェブサイト内やブログの一覧ページ(アーカイブ)等で利用するページャーやページ送りのことを指します。

「次へ(Next)」「前へ(Previous)」や数字ボタンで一般的に表示されています。
ページネーションは、本来は1ページで表示する内容を冗長化や表示速度の懸念からあえて分割してページに分ける方法です。
ページネーションタグのコード例
ページネーションタグとは、以下のコードのように、HTMLの<head>部分に記載するタグになります。
<html> <head> <title>タイトル</title> <meta name="description" content=""> <link rel=”prev” href=”https://example.com/page1” /> <link rel=”next” href=”https://example.com/page3” /> </head> <body> ...
上記のコードはページネーションの2ページ目で、「prev」では1ページ目を指定して、「next」では3ページ目を指定します。
Googleはページネーションタグを廃止
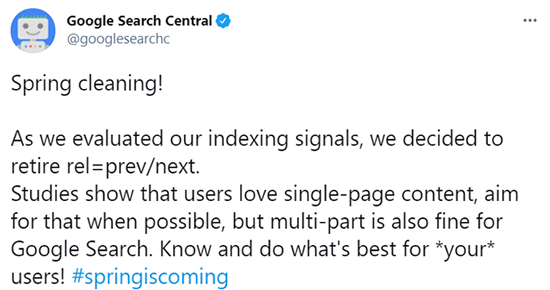
Google検索では、ページネーションタグのインデックスシグナルを2019年3月21日にTwitterで報告し廃止しております。

インデックスシグナルを評価したので、rel = prev / nextを廃止することにしました。
調査によると、ユーザーは単一ページのコンテンツを好み、可能な場合はそれを目指しますが、Google検索ではマルチパートでも問題ありません。 *あなたの*ユーザーにとって最善のことを知り、実行してください!
また、ウェブマスター向け公式ブログでは、ページネーションを公開しているページにおいて、「注: 本機能(rel=”next” と rel=”prev”)につきましては、Google 検索でのサポートを終了しました。」と更新をしております。

つまり、ページネーションタグを利用してもSEOに直接的な問題や影響を与えるものではなくなり、ユーザーの視点に立ち、最善の方法を取るようにGoogleは言及しています。
すでにGoogleのスマホ検索では、「もっと見る(Load-more)」が使われていますが、「無限スクロール」などを利用する場合、Googleが推奨する「無限スクロールの検索に適した推奨事項」を実施しなければ、Googlebot(検索エンジンのクローラー)がコンテンツにアクセスすることが出来ず、検索結果に表示される可能性はほとんどありませんので注意しましょう。
Bingはページネーションタグをサポート
Microsoftが運営するBingの検索エンジンはページネーションタグを利用しています。
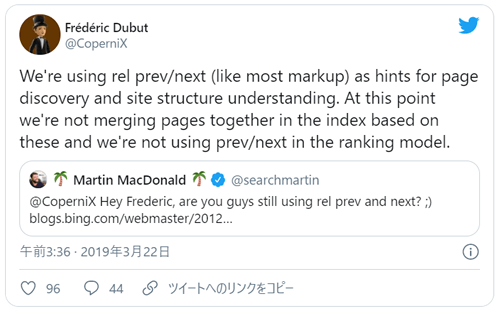
Bingの公式Twitterでは以下のことを伝えています。
@searchmartin:あなたたちはまだrel prevとnextを使用していますか?
@CoperniX:ページの発見とサイト構造の理解のヒントとして、rel prev / next(ほとんどのマークアップと同様)を使用しています。 この時点では、これらに基づいてインデックス内のページをマージしておらず、ランキングモデルでprev / nextを使用していません。
そのため、Bingの検索エンジンを考慮する場合はページネーションタグの設定は行っておきましょう。
ページネーションの重複問題
ページネーションをウェブサイトで設定する場合、以下の重複に注意するようにしてください。
- 「titleタグ」の重複
- 「meta description」の重複
- 「1ページ目」の重複
以下で詳細に説明していきます。
「titleタグ」の重複
ページネーションを利用する場合、2ページ目以降のtitleタグが重複していまい、SEOにおいて良い影響を与えません。
そのため、様々な方法はありますが、2ページ目以降のtitleタグを以下例のようにし、1ページ目との変化を加えます。
<html>
<head>
<title>タイトル - 2ページ目</title>
<meta name="description" content="">
<link rel=”prev” href=”https://example.com/page1” />
<link rel=”next” href=”https://example.com/page3” />
</head>
<body>
...
上記のように、titleタグを変更することで重複を防ぐことが可能です。
「meta description」の重複
ページネーションが増えてくるとmeta descriptionの設定を1つ1つ行うことは大変困難になり、1ページ目と同様のmeta descriptionを2ページ目に設定するとGoogle検索の「スニペット」に表示されることから、ウェブページのクリック率を減少させる可能性もあります。
(meta descriptionの設定は、ランキング要因ではありません。)
そのため、2ページ目、3ページ目のmeta descriptionを空欄にしておくことで回避することが可能です。
「1ページ目」の重複
例えば、https://example.comにページネーションを設定する場合、
- https://example.com
- https://example.com/page1
上記のページが重複している(すべて同じ内容が表示される)可能性が高く、「重複コンテンツ」になりかねません。
そのため、以下のコードのように「canonicalタグ」を利用し、正規化することを行ってください。
<html> <head> <title>タイトル - 1ページ目</title> <meta name="description" content=""> <link rel=”prev” href=”https://example.com/page1” /> <link rel=”next” href=”https://example.com/page3” /> <link rel="canonical" href="https://example.com/" /> </head> <body> ...
ページネーションの良くある質問
ページネーションの良くある質問を掲載しています。
Google検索だけを考えると不要ですが、Bing検索のことを考慮すると必要となります。
Bing検索のランキングには影響がありませんが、ページの発見とサイト構造の理解のヒントとしてBing検索エンジンは利用しています。
ページネーションタグを設定している場合、特に消す必要はありません。
また、Bingの検索エンジンはページの発見とサイト構造の理解のヒントとしてページネーションタグを利用しています。
著作者:辻 昌彦



コメント・フィードバック
フィードバックいただいた、SEOへのご意見や見解は内容を管理者が確認し、当文章に掲載される可能性がございます。